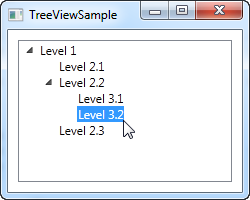
就像我们在之前的文章里讨论的一样,WPF TreeView 控件的使用方式可以很简单,通过给 TreeView 添加 TreeViewItem 对象,或者使用后台代码绑定的方式,也可以在 XAML 里直接声明。你可以从下面的例子看出来,真的很容易上手。
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
我们只是直接在XAML中声明TreeViewItem对象,它们与我们想要显示它们的结构相同,其中第一个标记是TreeView控件的子标记,其子对象也是其父对象的子标记。要指定我们想要为每个节点显示的文本,我们使用Header属性。默认情况下,不会展开TreeViewItem,但为了向您展示示例的结构,我使用了IsExpanded属性来展开两个父项。
Header是一个有趣的属性。正如你所看到的,我可以仅指定一个文本字符串,然后不用做任何其他事情就直接将它呈现出来,而这一切都归功于WPF的友好 - 在内部,它将文本包装在TextBlock控件内,而不需要你来做这件事。这表示,我们可以将任何漂亮的东西填充到Header属性中,并在TreeView中呈现出来,而不仅仅是一个字符串 - 这是为什么自定义WPF控件的外观如此简单的一个很好的例子。
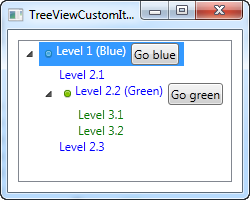
来自WinForms甚至其他UI库的人员的一个常见请求是能够在TreeView项目的文本标签旁边显示图像。使用WinForms非常容易,因为TreeView完全是针对这种情况构建的。使用WPF TreeView,它有点复杂,但是你获得的灵活性远远超过你从WinForms TreeView获得的灵活性。这是一个例子:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
我在这里做了很多事情,只是为了向您展示您获得的灵活性:我为child 项目着色,并将图像甚至按钮添加到父项目中。因为我们使用简单的标记来定义整个事物,所以几乎可以做任何事情,但正如您从示例代码中看到的那样,它确实需要付出代价:大量的XAML代码,对于总共只有六个节点的树!
虽然完全有可能只使用标记来定义整个TreeView,就像我们在上面的例子中所做的那样,但在大多数情况下它并不是最好的方法,而你可以从Code-behind中做到这一点,这会导致更多代码行。解决方案再一次是data binding,我们将在接下来的章节中讨论。