WPF为您的应用程序提供了几个对话框,但最简单的就是MessageBox。其唯一目的是向用户显示消息,然后为用户提供一种或多种方式来响应消息。
通过调用静态Show()方法来使用MessageBox,该方法可以采用一系列不同的参数,以便能够以您希望的方式查看和操作。我们将在本文中介绍所有各种形式,每个变体由MessageBox.Show()行和结果的屏幕截图表示。在本文的最后,您可以找到一个完整的示例,可以让您测试所有变体。
在最简单的形式中,MessageBox只接受一个参数,即要显示的消息:
MessageBox.Show("Hello, world!");
上面的例子可能有点过于简单 - 显示消息的窗口上的标题可能会有所帮助。幸运的是,第二个和可选参数允许我们指定标题:
MessageBox.Show("Hello, world!", "My App");
默认情况下,MessageBox只有一个Ok按钮,但是如果您想要询问用户问题而不仅仅是显示一条信息,则可以更改。另请注意我如何使用换行符 (\n)在此消息中使用多行:
MessageBox.Show("This MessageBox has extra options.\n\nHello, world?", "My App", MessageBoxButton.YesNoCancel);您可以使用MessageBoxButton枚举中的值来控制显示哪些按钮 - 在这种情况下,包含Yes,No和Cancel按钮。可以使用以下值,这些值应该是不言自明的:
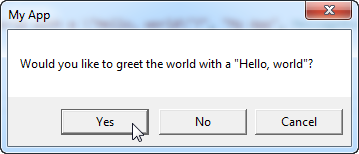
现在有了多种选择,您需要一种方法来查看用户选择的内容,幸运的是,MessageBox.Show()方法始终返回您可以使用的MessageBoxResult枚举中的值。这是一个例子:
MessageBoxResult result = MessageBox.Show("Would you like to greet the world with a \"Hello, world\"?", "My App", MessageBoxButton.YesNoCancel);
switch(result)
{
case MessageBoxResult.Yes:
MessageBox.Show("Hello to you too!", "My App");
break;
case MessageBoxResult.No:
MessageBox.Show("Oh well, too bad!", "My App");
break;
case MessageBoxResult.Cancel:
MessageBox.Show("Nevermind then...", "My App");
break;
}

通过检查MessageBox.Show()方法的结果值,您现在可以对用户选择做出反应,如代码示例和屏幕截图所示。
MessageBox可以使用第四个参数在文本消息的左侧显示预定义的图标:
MessageBox.Show("Hello, world!", "My App", MessageBoxButton.OK, MessageBoxImage.Information);使用MessageBoxImage枚举,您可以在不同情况下的一系列图标之间进行选择。这是完整的清单:
这些名称应该说明它们的外观,但可以随意尝试各种值,或者查看这篇MSDN文章,其中每个值都有解释,甚至说明: http://msdn.microsoft.com/en-us/library/system.windows.messageboximage.aspx
MessageBox将选择一个按钮作为默认选项,然后调用该按钮,以防用户在显示对话框后按Enter键。例如,如果您显示带有“是”和“否”按钮的MessageBox,则“是”将是默认答案。您可以使用第五个参数更改此行为到MessageBox.Show()方法,但:
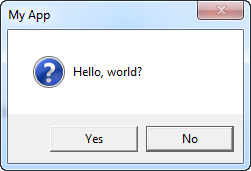
MessageBox.Show("Hello, world?", "My App", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.No);
请注意屏幕截图中“否”按钮略微抬高,以便直观地指示它已被选中,并且如果按下Enter或Space按钮将调用它。
正如所承诺的,这是本文中使用的完整示例:
<Window x:Class="WpfTutorialSamples.Dialogs.MessageBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MessageBoxSample" Height="250" Width="300">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="Margin" Value="0,0,0,10" />
</Style>
</StackPanel.Resources>
<Button Name="btnSimpleMessageBox" Click="btnSimpleMessageBox_Click">Simple MessageBox</Button>
<Button Name="btnMessageBoxWithTitle" Click="btnMessageBoxWithTitle_Click">MessageBox with title</Button>
<Button Name="btnMessageBoxWithButtons" Click="btnMessageBoxWithButtons_Click">MessageBox with buttons</Button>
<Button Name="btnMessageBoxWithResponse" Click="btnMessageBoxWithResponse_Click">MessageBox with response</Button>
<Button Name="btnMessageBoxWithIcon" Click="btnMessageBoxWithIcon_Click">MessageBox with icon</Button>
<Button Name="btnMessageBoxWithDefaultChoice" Click="btnMessageBoxWithDefaultChoice_Click">MessageBox with default choice</Button>
</StackPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Dialogs
{
public partial class MessageBoxSample : Window
{
public MessageBoxSample()
{
InitializeComponent();
}
private void btnSimpleMessageBox_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello, world!");
}
private void btnMessageBoxWithTitle_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello, world!", "My App");
}
private void btnMessageBoxWithButtons_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("This MessageBox has extra options.\n\nHello, world?", "My App", MessageBoxButton.YesNoCancel);
}
private void btnMessageBoxWithResponse_Click(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("Would you like to greet the world with a \"Hello, world\"?", "My App", MessageBoxButton.YesNoCancel);
switch(result)
{
case MessageBoxResult.Yes:
MessageBox.Show("Hello to you too!", "My App");
break;
case MessageBoxResult.No:
MessageBox.Show("Oh well, too bad!", "My App");
break;
case MessageBoxResult.Cancel:
MessageBox.Show("Nevermind then...", "My App");
break;
}
}
private void btnMessageBoxWithIcon_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello, world!", "My App", MessageBoxButton.OK, MessageBoxImage.Information);
}
private void btnMessageBoxWithDefaultChoice_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello, world?", "My App", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.No);
}
}
}