正如我已经说过,这 WPF 的 FlowDocument 的文本显示功能非常丰富 - 你几乎可以做任何事情,包括列表,图像甚至显示了等内容。在本文中,我们最终将做一个更全面的示例。
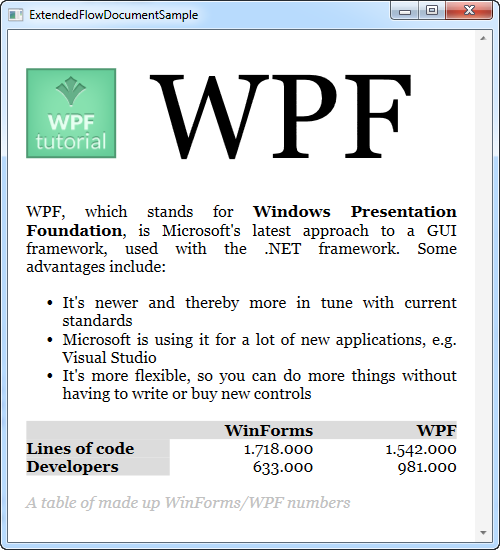
下一个示例的 XAML 代码可能看起来很复杂,但它实际上很简单 - 就像 HTML,您可以简单地将它们的文字样式中的文字格式化。文本现在来看看 XAML。结果的屏幕截图将紧跟在它之后:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.ExtendedFlowDocumentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExtendedFlowDocumentSample" Height="550" Width="500">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph>
<Image Source="http://www.wpf-tutorial.com/images/logo.png" Width="90" Height="90" Margin="0,0,30,0" />
<Run FontSize="120">WPF</Run>
</Paragraph>
<Paragraph>
WPF, which stands for
<Bold>Windows Presentation Foundation</Bold>,
is Microsoft's latest approach to a GUI framework, used with the .NET framework.
Some advantages include:
</Paragraph>
<List>
<ListItem>
<Paragraph>
It's newer and thereby more in tune with current standards
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
Microsoft is using it for a lot of new applications, e.g. Visual Studio
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
It's more flexible, so you can do more things without having to write or buy new controls
</Paragraph>
</ListItem>
</List>
<Table CellSpacing="0">
<TableRowGroup>
<TableRow Background="Gainsboro" FontWeight="Bold">
<TableCell></TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WinForms</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WPF</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Lines of code</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.718.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.542.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Developers</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">633.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">981.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
<Paragraph Foreground="Silver" FontStyle="Italic">A table of made up WinForms/WPF numbers</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
我不会过多的每个标签的细节 - 希望它们应该如此。
如您所见,包括列表、图像和表格非常简单,实际上,您可以在 FlowDocument 中包含任何 WPF 控件。使用 BlockUIContainer 元素包含,您可以访问所有控件,否则这些控件可以在窗口中使用。是一个例子:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.BlockUIContainerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Rich_text_controls"
Title="BlockUIContainerSample" Height="275" Width="300">
<Window.Resources>
<x:Array x:Key="UserArray" Type="{x:Type self:User}">
<self:User Name="John Doe" Age="42"/>
<self:User Name="Jane Doe" Age="36"/>
</x:Array>
</Window.Resources>
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36" Margin="0">Users</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Here's a list of our users, inside our FlowDocument, in a completely interactive ListView control!</Paragraph>
<BlockUIContainer>
<ListView BorderThickness="0" ItemsSource="{StaticResource UserArray}">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" Width="150" />
<GridViewColumn Header="Age" DisplayMemberBinding="{Binding Age}" Width="75" />
</GridView>
</ListView.View>
</ListView>
</BlockUIContainer>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">More content can go here...</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
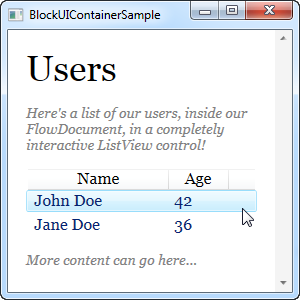
现在我们有一个带有ListView的FlowDocument,你从屏幕截图中看到的那样,ListView通常会那样工作,包括选择等等。非常酷!
通过使用本文两个示例中描述的技术,创建流程文档文档可以做任何事情。