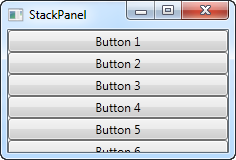
StackPanel与WrapPanel是非常相似的,但是至少有个重要的不同点: StackPanel不会对内容换行。只会对一个方向做延伸,让你可以对物件做彼此的堆叠。让我们先从简单的例子试试,就像我们做WrapPanel一样:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
<Button>Button 4</Button>
<Button>Button 5</Button>
<Button>Button 6</Button>
</StackPanel>
</Window>
首先你会注意到StackPanel是如何地不在意内容是否有足够的空间。无论如何不会对内容换行并且不会自动地提供捲轴的功能 ( 你可使用捲轴显示控制来实现捲轴的功能 -- 后面的章节会有介绍 )。
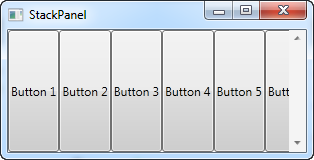
你或许也注意到StackPanel初始的排列是垂直方向,不像WrapPanel始的排列是水平方向。但是就像WrapPanel一样,可以容易地针对排列方向性质做修改:
<StackPanel Orientation="Horizontal">
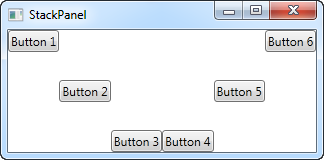
另一件事或许你也注意到 StackPanel 默认地针对其子控制做延展。垂直排列的 StackPanel, 就像第一个例子, 所有的子控制被做水平的延展。水平排列的 StackPanel,所有的子控制被做垂直的延展, 就如上面的例子一样。StackPanel 有这样延展的效果,因为子控制的水平对齐或者垂直对齐的属性设定为延展(Stretch),但是如果你需要,你可以很容易的覆盖这设定。下一个例子中,就如同前一个例子所使用的标记,我们针对所有子控制中的垂直对齐来改变设定值:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel Orientation="Horizontal">
<Button VerticalAlignment="Top">Button 1</Button>
<Button VerticalAlignment="Center">Button 2</Button>
<Button VerticalAlignment="Bottom">Button 3</Button>
<Button VerticalAlignment="Bottom">Button 4</Button>
<Button VerticalAlignment="Center">Button 5</Button>
<Button VerticalAlignment="Top">Button 6</Button>
</StackPanel>
</Window>
我们使用上,中, 下的值来排列好按键的位置。就像上述垂直排列的StackPanel, 你可以在子控制使用水平对齐。
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel Orientation="Vertical">
<Button HorizontalAlignment="Left">Button 1</Button>
<Button HorizontalAlignment="Center">Button 2</Button>
<Button HorizontalAlignment="Right">Button 3</Button>
<Button HorizontalAlignment="Right">Button 4</Button>
<Button HorizontalAlignment="Center">Button 5</Button>
<Button HorizontalAlignment="Left">Button 6</Button>
</StackPanel>
</Window>
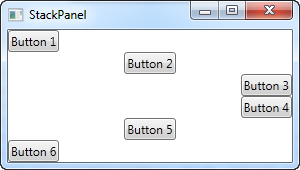
如同你所看到的,所有的控制仍然是由上往下排列, 但是每个控制是对左,右,或者中对齐。