工具提示,信息提示或提示 - 各种名称,但保持不变:通过将鼠标悬停在上面,可以获得有关特定控件或链接的额外信息。WPF也支持概念,使用FrameworkElement类中的ToolTip属性,几乎所有的 WPF 控件都继承自该属性。
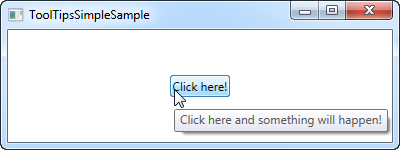
为控件指定工具提示非常简单,您将在第一个非常基本的示例中看到:
<Window x:Class="WpfTutorialSamples.Control_concepts.ToolTipsSimpleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolTipsSimpleSample" Height="150" Width="400">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button ToolTip="Click here and something will happen!">Click here!</Button>
</Grid>
</Window>
正如您在屏幕截图中看到的那样,点击鼠标悬停在按钮上,就会产生带有字符串指定的弹出框。
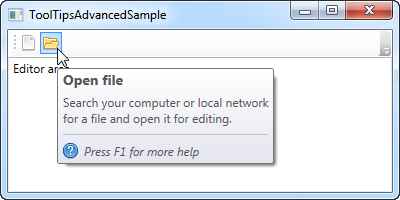
,在WPF中,工具提示属性实际上不是字符串类型,类一个物件类型,表明我们可以在那里放任何我们想要的东西。提供更详细,更详细的工具提示。
<Window x:Class="WpfTutorialSamples.Control_concepts.ToolTipsAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolTipsAdvancedSample" Height="200" Width="400" UseLayoutRounding="True">
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button ToolTip="Create a new file">
<Button.Content>
<Image Source="/WpfTutorialSamples;component/Images/page_white.png" Width="16" Height="16" />
</Button.Content>
</Button>
<Button>
<Button.Content>
<Image Source="/WpfTutorialSamples;component/Images/folder.png" Width="16" Height="16" />
</Button.Content>
<Button.ToolTip>
<StackPanel>
<TextBlock FontWeight="Bold" FontSize="14" Margin="0,0,0,5">Open file</TextBlock>
<TextBlock>
Search your computer or local network
<LineBreak />
for a file and open it for editing.
</TextBlock>
<Border BorderBrush="Silver" BorderThickness="0,1,0,0" Margin="0,8" />
<WrapPanel>
<Image Source="/WpfTutorialSamples;component/Images/help.png" Margin="0,0,5,0" />
<TextBlock FontStyle="Italic">Press F1 for more help</TextBlock>
</WrapPanel>
</StackPanel>
</Button.ToolTip>
</Button>
</ToolBar>
<TextBox>
Editor area...
</TextBox>
</DockPanel>
</Window>
请注意,此示例中为第一个按钮使用了简单的字符串提示工具,然后为第二个按钮使用了的高级提示工具。添加控件。结果很酷,有标题,描述文字和提示您可以按F1获取更多帮助,包括帮助图标。
ToolTipService类有一堆有趣的属性会影响提示工具的行为。你可以直接在控件上设置它们有工具提示,例如像这里,我们使用 ShowDuration 属性扩展工具提示的时间(我们将其设置为5.000毫秒或5秒):
<Button ToolTip="Create a new file" ToolTipService.ShowDuration="5000" Content="Open" />你还可以使用 HasDropShadow 属性控制弹出窗口是否应该有阴影,或者使用 ShowOnDisabled 属性,决定是否应该为已禁用的控件显示提示工具。还有其他一些有趣的属性,想了解完整清单,请参阅文档: http://msdn.microsoft.com/en-us/library/system.windows.controls.tooltipservice.aspx
提示工具对用户来说是一个很好的帮助,在WPF中,它们既易于使用又非常灵活。结合您可以完全控制提示工具的设计和内容,以及来自 ToolTipService 类的属性的事实,可以在您的工具提示中创建更加用户友好的内联帮助应用。