就像我们用经典的“hello world!”例子开始画这个一样,我们会用一个“hello world!” 的例子让你在WPF中使用数据绑定是多么简单。让我们先直接看例子,我会再给你们解释。
<Window x:Class="WpfTutorialSamples.DataBinding.HelloBoundWorldSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloBoundWorldSample" Height="110" Width="280">
<StackPanel Margin="10">
<TextBox Name="txtValue" />
<WrapPanel Margin="0,10">
<TextBlock Text="Value: " FontWeight="Bold" />
<TextBlock Text="{Binding Path=Text, ElementName=txtValue}" />
</WrapPanel>
</StackPanel>
</Window>
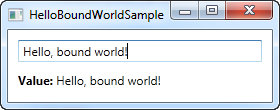
这个简单的例子展示了我们如何挷定一个TextBlock的值与TextBox的文本属性相匹配。用巧你从截图上看到的,当你在TextBox输入文字,TextBlock会自动的更新。在没有挷定方法的时候,要这个功能,我们一定需要监听TextBox的事件并且在每次输入文字时更新TextBlock。然后有了资料挷定功能之后,这个链接通过使用标记就可以被建立了。
所有的魔法都在这个属性中,它在 XAML 封装的这个标签延伸(Markup Extension)中。 ,一个绑定可能长的像这样:
{捆绑}
这个描述简单的回传一个Data Context(稍后的内容会再提到)。这当然是有用的,但一般的情况下,你应该会试著把目标属性绑定至另一个在Data Context裡的来源属性。那麽这个绑定的宣告将会如下所示:
{Binding Path=NameOfProperty}
Path指出了你所想要绑定的属性。由于Path本身是数据绑定的预设属性,因此你也可以如下面的方式省略它:
{Binding NameOfProperty}
你将会看到许多不同的例子,有的会明确的定义Path属性,而有的则会选择省略它;这些完全取决于你的决定。
数据绑定还包含有许多其他的属性,其中ElementName就出现在我们的例子中。它允许我们直接连结其他UI元素为资料的来源。我们透过逗号来区隔每一个属性的设定:
{Binding Path=Text, ElementName=txtValue}
这只是WPF所有绑定可能性的简述。在接下来的章节中,我们将探索更多内容,向您展示数据绑定的强大功能。