在上一章,我们讨论了FlowDocumentScrollViewer,以及一些常规的FlowDocument相关技术。 在本文中,我们将重点介绍FlowDocumentPageViewer,它不是在文本长于可用空间时滚动文本,而是将整个文档划分为多个页。 这使您可以在页面之间导航,提供像书籍一样的阅读体验。
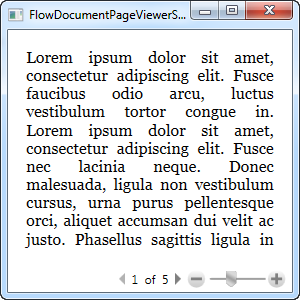
让我们从一个简单的示例开始,我们可以看到FlowDocumentPageViewer控件如何处理乱数假文(Lorem Ipsum)测试文本:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentPageViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentPageViewerSample" Height="300" Width="300">
<Grid>
<FlowDocumentPageViewer>
<FlowDocument>
<Paragraph>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce faucibus odio arcu, luctus vestibulum tortor congue in. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nec lacinia neque. Donec malesuada, ligula non vestibulum cursus, urna purus pellentesque orci, aliquet accumsan dui velit ac justo. Phasellus sagittis ligula in leo dapibus, vel vestibulum felis mattis. Fusce vitae auctor nibh. Ut sit amet fringilla turpis. Aenean tincidunt feugiat sapien, quis scelerisque enim pretium commodo. Mauris fermentum posuere nulla, vitae fermentum quam malesuada in. Cras ultrices bibendum nulla eu mollis. Sed accumsan pretium magna, non sodales velit viverra id. Sed eu elit sit amet sem ullamcorper rhoncus.</Paragraph>
<Paragraph>Nulla vitae suscipit tellus. Nunc sit amet tortor fermentum, sollicitudin enim cursus, sagittis lacus. Pellentesque tincidunt massa nisl, nec tempor nulla consequat a. Proin pharetra neque vel dolor congue, at condimentum arcu varius. Sed vel luctus enim. Curabitur eleifend dui et arcu faucibus, sit amet vulputate libero suscipit. Vestibulum ultrices nisi id metus ultrices, eu ultricies ligula rutrum. Phasellus rhoncus aliquam pretium. Quisque in nunc erat. Etiam mollis turpis cursus, sagittis felis vel, dignissim risus. Ut at est nec tellus lobortis venenatis. Fusce elit mi, gravida sed tortor at, faucibus interdum felis. Phasellus porttitor dolor in nunc pellentesque, eu hendrerit nulla porta. Vestibulum cursus placerat elit. Nullam malesuada dictum venenatis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>
</Grid>
</Window>
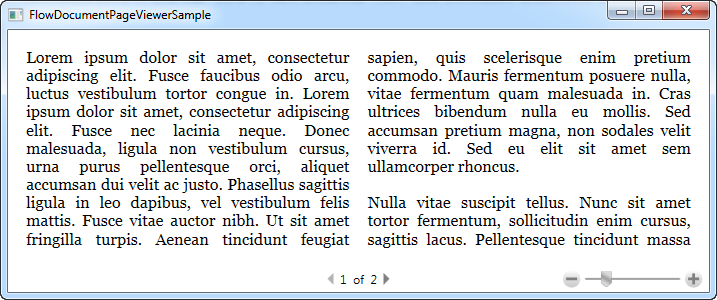
注意长文本是如何被截断的,底部工具栏让您可以在页面之间导航。 这不是FlowDocumentPageViewer的全部 - 看看当我们让窗口更宽时发生什么:

FlowDocumentPageViewer现在将文本划分为多个列,而不是无限地拉伸文本,以避免行太长。 除了看起来不错外,这也增加了可读性,因为很长的文本难以阅读。 页数当然会自动调整,使页面数量从5减少到2。
FlowDocument类具有一系列属性,允许您控制它们怎样使用以及什么时候使用。 使用它们很简单,但完整的示例超出了本教程的范围。 相反,看看这篇MSDN文章,其中一个很好的例子中使用了几个属性:如何:使用FlowDocument列分隔属性。
您在下一章节将看到,FlowDocumentReader包装器支持开箱即用的搜索,工具栏中的搜索控件和其它一切。 但是,本教程中讨论的所有三个只读FlowDocument包装器实际上都支持搜索,前两个(FlowDocumentScrollViewer和FlowDocumentPageViewer)必须手动调用。
所有三个阅读器都支持Ctrl+F键盘快捷键来启动搜索,但是如果您希望可以从一个按钮启动,你只需要调用Find()方法。 这是一个例子:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentSearchSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentSearchSample" Height="300" Width="580">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnSearch" Click="btnSearch_Click">Search</Button>
</WrapPanel>
<FlowDocumentPageViewer Name="fdViewer">
<FlowDocument>
<Paragraph>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce faucibus odio arcu, luctus vestibulum tortor congue in. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nec lacinia neque. Donec malesuada, ligula non vestibulum cursus, urna purus pellentesque orci, aliquet accumsan dui velit ac justo. Phasellus sagittis ligula in leo dapibus, vel vestibulum felis mattis. Fusce vitae auctor nibh. Ut sit amet fringilla turpis. Aenean tincidunt feugiat sapien, quis scelerisque enim pretium commodo. Mauris fermentum posuere nulla, vitae fermentum quam malesuada in. Cras ultrices bibendum nulla eu mollis. Sed accumsan pretium magna, non sodales velit viverra id. Sed eu elit sit amet sem ullamcorper rhoncus.</Paragraph>
<Paragraph>Nulla vitae suscipit tellus. Nunc sit amet tortor fermentum, sollicitudin enim cursus, sagittis lacus. Pellentesque tincidunt massa nisl, nec tempor nulla consequat a. Proin pharetra neque vel dolor congue, at condimentum arcu varius. Sed vel luctus enim. Curabitur eleifend dui et arcu faucibus, sit amet vulputate libero suscipit. Vestibulum ultrices nisi id metus ultrices, eu ultricies ligula rutrum. Phasellus rhoncus aliquam pretium. Quisque in nunc erat. Etiam mollis turpis cursus, sagittis felis vel, dignissim risus. Ut at est nec tellus lobortis venenatis. Fusce elit mi, gravida sed tortor at, faucibus interdum felis. Phasellus porttitor dolor in nunc pellentesque, eu hendrerit nulla porta. Vestibulum cursus placerat elit. Nullam malesuada dictum venenatis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class FlowDocumentSearchSample : Window
{
public FlowDocumentSearchSample()
{
InitializeComponent();
}
private void btnSearch_Click(object sender, RoutedEventArgs e)
{
fdViewer.Find();
}
}
}
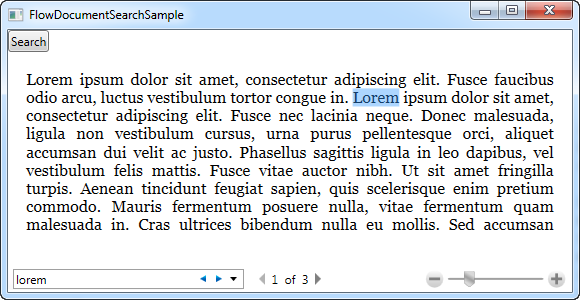
只需按下我们专用的Search按钮或键盘快捷键 (Ctrl+F) ,您就可以在FlowDocumentPageViewer中使用搜索功能。 如上所述,这适用于FlowDocumentScrollViewer和FlowDocumentPageViewer(默认情况下FlowDocumentPageReader有一个搜索按钮),但请确保搜索框在工具栏上有足够的水平空间 - 否则在调用Find()命令时将看不到它!