使用DataGrid控件时非常常见的使用场景是能够显示每行的详细信息,通常位于行本身的正下方。 WPF DataGrid控件很好地支持了这一点,也很容易使用。 让我们从一个例子开始,然后我们将讨论它是如何工作的以及它之后给你的选项:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
正如您所看到的,我已经使用User类的新属性扩展了前面章节中的示例:Description属性。 对于我们的详细信息行,它只返回有关用户的一些信息。
在标记中,我定义了几列,然后使用RowDetailsTemplate为行详细信息指定模板。 正如您所看到的,它的工作方式与任何其他WPF模板相似,我在其中使用DataTemplate,内部包含一个或多个控件,以及针对数据源上的属性的标准绑定,在本例中为Description属性。
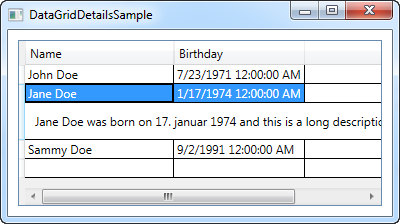
从结果的屏幕截图中可以看到,或者如果您自己运行示例,现在会在所选行的下方显示详细信息。 选择另一行后,将显示该行的详细信息,并隐藏先前所选行的详细信息。
使用RowDetailsVisibilityMode属性,您可以更改上述行为。 它默认为VisibleWhenSelected,详细信息仅在选中行时可见,但您可以将其更改为Visible或Collapsed。 如果将其设置为Visible,则所有详细信息行将始终可见,如下所示:

如果将其设置为Collapsed,则所有详细信息将始终不可见。
本文的第一个例子可能有点无聊,只使用一个简单的TextBlock控件。 由于这是一个DataTemplate,你可以做任何你想做的事情,所以我决定扩展一下这个例子,以便更好地了解各种可能。 以下是它现在的样子:

正如您从代码清单中看到的那样,主要是将细节模板扩展为使用面板,而面板又可以容纳更多面板和/或控件。 使用Grid面板,我们可以获得用户数据的表格外观,Image控件允许我们显示用户的图片(您最好加载本地资源而不是远程资源,就像我在例子中所做的那样 - 抱歉懒得找到Jane和Sammy Doe的匹配图片。
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}显示DataGrid行的详细信息非常有用,并且使用WPF DataGrid,它既简单又可以任意自定义,如本教程中提供的示例所示。