WPF ListView控件是最简单的形式。事实上,它看起来很像WPF ListBox,直到你开始添加专门的视图。这并不奇怪,因为ListView直接从ListBox控件继承。因此,默认的ListView实际上只是一个ListBox,具有不同的选择模式(稍后将详细介绍)。
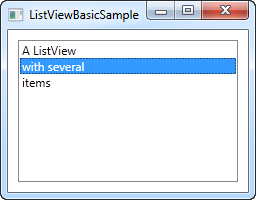
让我们尝试以最简单的形式创建ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
这非常简单,使用手动指定的ListViewItem来填充列表,只有一个文本标签代表每个项目 - 一个最低限度的WPF ListView控件。
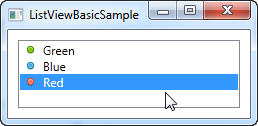
由于WPF的无外观特性,为ListViewItem指定图像不仅仅是为图像ID或键指定属性。相反,您可以完全控制它并指定在ListViewItem中呈现图像和文本所需的控件。这是一个例子:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
我们在这里做的很简单。因为ListViewItem派生自ContentControl类,所以我们可以指定WPF控件作为其内容。在这种情况下,我们使用StackPanel,它有一个Image和一个TextBlock作为它的子控件。
如您所见,在XAML中手动构建ListView非常简单,但在大多数情况下,ListView数据将来自某种数据源,应在运行时在ListView中呈现。我们将在下一章中研究这样做。