在简介中没有过Flow的包装器中FlowViewer是最简单的一个。它允许用户使用滚动条滚动长文档。因为这是我们第一次使用FlowDocument,我们只知道基本的“Hello World!”例子开始。除了使用FlowDocumentScrollViewer之外,本文主要介绍包装器的几个常见概念。这是第一个例子:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
请,使用简单的标记标签(在本例中为段落)指定文本注意是多么容易标记。您还可以免费获得一些额外的功能:您可以将文本文本复制到面板选择。

如前所述,所有FlowDocument包装器都支持开箱即用。 在上面的示例中,您可以在按住Ctrl键时使用鼠标滚轮放大和缩小。 这对您的最终用户来说可能并不明显,因此您可以通过显示FlowDocumentScrollViewer的内置工具栏来帮助他们,该工具栏允许您更改缩放级别。 只需在FlowDocumentScrollViewer上将IsToolBarVisible属性设置为true,就可以了,您可以在下一个示例中看到:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
现在用户可以使用文档下方工具栏中的滑块和按钮来控制缩放级别。 请注意我们使用Zoom属性更改了默认缩放级别 - 它以百分比定义缩放级别,在这里文本默认缩小为80%。
与第一个例子相比,我在本例中更改了ScrollViewer.VerticalScrollBarVisibility属性。 通过将其设置为Auto,滚动条将不可见,直到内容实际超出可用空间,这通常是您想要的。
您可能注意到我在上面的示例中使用了TextAlignment属性。 这是因为默认情况下,文本在WPF FlowDocument中呈现为对齐,这意味着如果需要,每行文本都会被拉伸以覆盖整个可用宽度。 如您所见,可以在单个段落上更改,也可以通过在FlowDocument元素上设置相同的属性在整个文档中更改。
在多数情况下,调整文本是有意义的,但它可能导致一些非常糟糕的布局,在非常长的单词之前插入换行符的行上会有过多的空白。
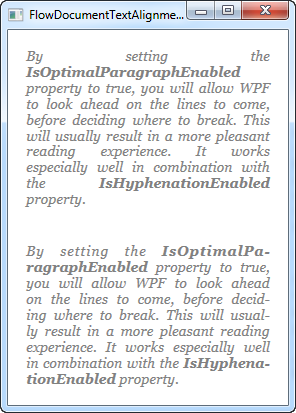
以下示例将说明这一点,并提供有助于解决问题的解决方案。 通过将IsOptimalParagraphEnabled属性与IsHyphenationEnabled属性结合使用,您将为WPF提供以最佳方式布置文本的更好可能。
IsOptimalParagraphEnabled允许WPF让你的文本尽量在前,在空间不足时将文本分成不同位置更有意义。 IsHyphenationEnabled 允许WPF使用连字符分割您的单词,如果它允许更自然的文本布局。
在下一个例子中,我两次渲染相同的文本 - 一个没有这些属性,一个有。 差异非常明显:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
默认情况下不启用IsOptimalParagraphEnabled,因为在渲染文本时它确实需要更多的CPU资源,尤其是在窗口经常调整大小的情况下。 在多数情况下,这应该没什么。
如果应用程序中有许多FlowDocument实例,并且您喜欢这种最佳呈现方法,则可以在App.xaml中启用它的全局样式在所有FlowDocument实例上启用它。 这是一个例子:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>