边界(Border)控件是一个装饰控件,可以用来添加一个边界,一个背景或者两者一起,以及其他的一些元素。由于WPF 的面板(Panels)并不支持在其边缘添加边界,边界控件可以帮你实现,诸如环绕面板添加一个边界的操作。
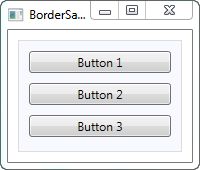
下面给你看一个有关使用边界控件的简单例子。
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
边界并不会显示出来,除非你为它定义一个 背景(Background)或者 边界刷(BorderBrush)和 边界宽度(BorderThickness)。因此,我在例子中添加了这些属性。
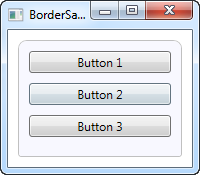
边界控件最好的一个特点之一就是可以轻松的设置圆角。请看修改后的例子,边界的顶角现在变成了圆角:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
只需添加一个 CornerRadius 属性即可。它可以只定义一个特定值,并应用于全部四个角。也可以像例子中我做的那样,按照右上、左上和右下、左下分辨定义不同的值。
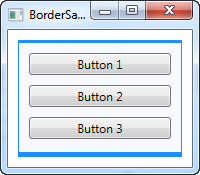
上面例子中的边界看起来非常的分散,这时我们就可以定义颜色和/或宽度来改变这种状况。边界宽度(BorderThickness )属性是 Thickness类型的,因此你可以通过单独赋值来分别控制左右边界以及上下边界的宽度。
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
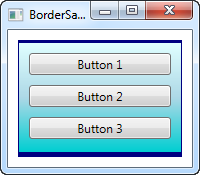
背景属性的类型是画刷(Brush),画刷又为其提供了多种可能性。在最初的例子中,你可以很容易的使用一种颜色做为背景,但是实际上你也可以实现渐变色,这也不是很难:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
在这个例子中,我为边界的背景定义了一个LinearGradientBrush并且得到了一个更适合的边界颜色。LinearGradientBrush 的使用并不是很容易看懂,因此我会在之后的章节中解释,包括其他的画刷类型,但是现在你可以尝试改变例子中的值来查看结果。