在上一章,我们用触发(trigger)来得到动态样式(dynamic styles)。到目前为止它们都基于单一属性来触发动画。WPF其实也支援多重触发:检测多个属性,在每一个被检测属性的条件被满足后再触发动画。
多重触发可分为两种:即MultiTrigger,它与一般Trigger一样,应用于依附属性(dependency property)。另一个则为MultiDataTrigger,它可以绑定(binding)于任何属性种类。让我们以一个简单例子来示范如何运用MultiTrigger。
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
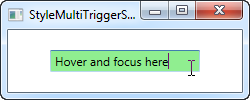
在这个例子,我们利用触发来让TextBox在同时拥有键盘焦点和鼠标移至其上时改变其背景颜色,如截图所示。这个触发需要满足两个条件,但我们可以应需求轻易地再增加更多条件。在Setters部分,我们设定当所有条件被满足后数值需要做出变动的属性:背景颜色。
正如一般的DataTrigger,MultiDataTrigger也很酷,因为它利用绑定来检测一个属性。这意味着您可以利用所有很酷的WPF绑定技巧,当中包括绑定其他控件的属性等等。让我来示范这有多么的容易:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

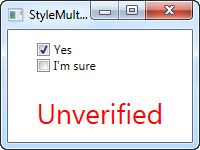
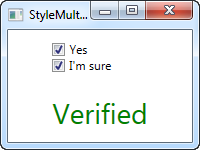
在这个例子,我复用先前DataTrigger的例子。不过与其只是绑定一个属性,我绑定两个控件里同样的属性(IsChecked)。这让我们可以在两个复选框(CheckBox)被选定后才触动相关的样式 - 如果任何一个复选框的选定被移除,默认的样式则会被应用。
正您所见,多重触发就如一般的触发一样容易使用。尤其是在您开发自己的控件时,它们可以是异常的有用处。