如果您是为了学习编程而使用了计算机在线时间,您可能知道使用键盘上的平板电脑可以在窗口/随时切换。 ,而不是使用鼠标选择下一个控件。
WPF 直接支持这种行为,甚至更好:自动自动建立了一个从一个领域移动到另一个领域时使用的顺序,因此通常,你根本不会担心这一点。但是,有时窗口/潜在的设计会导致 WPF使用您可能不同意的 Tab 键顺序,原因有多种。此外,您可以决定部分控制不应该是 Tab 键顺序的具体方面。请我用一个例子来说明这一点:

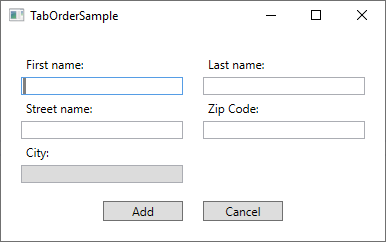
此包含一个从中央控件的网格控件,双方都有一个有标签控件和TextBox控件的StackPanel控件。默认的ab键顺序从该的第一个控件开始,然后窗口控件的控件,最后跳转至下一个控件。由于对话框包含有纵向的StackPanel的控件,意味着顺序是从名字部分开始,然后是街道名称部分,然后是市部分,最后才是第二个包含有姓和邮政编码部分的 StackPanel 控件。当 Tab 键离开第二个 StackPanel 后,才是两个按钮。
但是,对于此对话框,这不是我想要的行为。相反,我想使用Tab键从名字到姓(所以基本上是水平移动而不是垂直移动),最重要的是,我不希望使用标签进入City领域,因为会自动出现在这个虚拟的属性中的邮编上,因此已经可读了。为了完成所有这些,我将使用两个:TabIndex和IsTabStop。 TabIndex用于定义顺序,而IsTabStop将强制WPF在窗口按Tab时跳过这个控件。这是用于创建属性的标记:
<Window x:Class="WpfTutorialSamples.Control_concepts.TabOrderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Control_concepts"
mc:Ignorable="d"
Title="TabOrderSample" Height="250" Width="400">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="20" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel>
<Label>First name:</Label>
<TextBox TabIndex="0" />
<Label>Street name:</Label>
<TextBox TabIndex="2" />
<Label>City:</Label>
<TextBox TabIndex="5" IsReadOnly="True" IsTabStop="False" Background="Gainsboro" />
</StackPanel>
<StackPanel Grid.Column="2">
<Label>Last name:</Label>
<TextBox TabIndex="1" />
<Label>Zip Code:</Label>
<TextBox TabIndex="4" />
</StackPanel>
<Button Grid.Row="1" HorizontalAlignment="Right" Width="80">Add</Button>
<Button Grid.Row="1" Grid.Column="2" HorizontalAlignment="Left" Width="80">Cancel</Button>
</Grid>
</Window>注意我简单地简单地为相关控件的TabIndex属性提供一个数字,然后指定City的TextBox的IsTabStop属性
您控制PF的Tab键顺序非常,重要但幸运的是,W可以很好地为自动定义的Tab键顺序。但是,在某些情况下,使用TabIndex和IsTabStop属性进行控制是的,如上例所示。