Label控件在最简单的形式下和我们在另外一篇文章中用到的TextBlock看起来非常像。但你很快就会发现,Label使用的是Content属性而不是Text属性。这是因为Label内部可以放置任意类型的控件而不仅仅是文本。当然这个内容也可以是一个字符串,你马上会在我们的第一个基本的例子中看到这个用法。
<Window x:Class="WpfTutorialSamples.Basic_controls.LabelControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="LabelControlSample" Height="100" Width="200">
<Grid>
<Label Content="This is a Label control." />
</Grid>
</Window>
另外一件你可能会注意到的是,事实上,Label 在预设中会有一点 padding,让文字距离左上角几个 pixels。这不像 TextBlock 控制项允许你手动指定。
在这个简单的例子中,内容只是一个string,Label实际上会在内部创建一个TextBlock并在其中显示您的string。
那麽为什麽要使用Label呢? 好吧,Label和TextBlock之间有一些重要的区别。 TextBlock仅允许您呈现文本字串,而Label还允许您做下列的事情:
最后一个点是使用Label取代TextBlock控件的其中一个主要原因.当你只是需要渲染简单的文本内容时,你应该使用TextBlock空间,因为它更轻量并且在大多数场景下性能比Label好.
在 Windows 和其他系统,这是常见的做法:你可以按下 [Alt] 然后按下你想要访问的控制项字元,来访问 dailog 中的控制项。当你按住 [Alt] 时,字元会被高亮显示。TextBlock 没有提供这个功能,但 Label 有。所以对于控制标籤, Label 控制项常常是很好的选择。看看实际的例子:
<Window x:Class="WpfTutorialSamples.Basic_controls.LabelControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="LabelControlSample" Height="180" Width="250">
<StackPanel Margin="10">
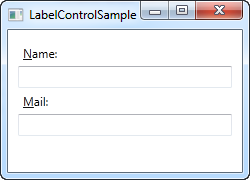
<Label Content="_Name:" Target="{Binding ElementName=txtName}" />
<TextBox Name="txtName" />
<Label Content="_Mail:" Target="{Binding ElementName=txtMail}" />
<TextBox Name="txtMail" />
</StackPanel>
</Window>
按下Alt键时会显示如截图所示示例对话框。尝试运行它,按住[Alt]键,然后按N和M.您将看到两个文本框之间的焦点移动方式。
所以,这里有几个新概念。首先,我们通过在字符前放置下划线(_)来定义访问键。它不必是第一个字符,它可以在标签内容中的任何字符之前。通常的做法是使用尚未用作另一个控件的访问键的第一个字符。
我们使用Target属性来连接 Label和指定的控件。我们使用一个标准的WPF绑定,使用ElementName属性,我们将在本教程后面描述所有这些内容。绑定是基于控件的名称,因此,如果更改此名称,还必须记住更改绑定。
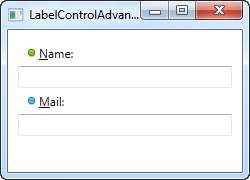
正如已经提到的,Label控件允许您托管其他控件,同时仍然保持其他优点。让我们尝试一个示例,其中在Label中包含图像和文本,同时为每个标签提供access key:
<Window x:Class="WpfTutorialSamples.Basic_controls.LabelControlAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="LabelControlAdvancedSample" Height="180" Width="250">
<StackPanel Margin="10">
<Label Target="{Binding ElementName=txtName}">
<StackPanel Orientation="Horizontal">
<Image Source="http://cdn1.iconfinder.com/data/icons/fatcow/16/bullet_green.png" />
<AccessText Text="_Name:" />
</StackPanel>
</Label>
<TextBox Name="txtName" />
<Label Target="{Binding ElementName=txtMail}">
<StackPanel Orientation="Horizontal">
<Image Source="http://cdn1.iconfinder.com/data/icons/fatcow/16/bullet_blue.png" />
<AccessText Text="_Mail:" />
</StackPanel>
</Label>
<TextBox Name="txtMail" />
</StackPanel>
</Window>
这只是前一个示例的扩展版本——代替简单的文本字符串,我们的Label现在将同时托管图像和文本(在AccessText控件中,它允许我们仍然使用标签的访问键)。这两个控件都在水平StackPanel中,因为Label,就像任何其他ContentControl派生控件一样,只能托管一个直接子控件。
本教程后面描述的Image控件使用远程图像——这仅用于演示目的,对于大多数实际应用程序来说并不是一个好主意。
在大多数情况下,标签控件完全按照名称所示:它充当另一控件的文本标签。这就是它的主要目的。对于大多数其他情况,您应该使用TextBlock控件或WPF提供的其他文本容器之一。