到目前为止,我们主要使用星形宽度/高度,它指定一行或一列应该占据组合空间的一定百分比。但是,还有两种指定列或行的宽度或高度的方法:绝对单元和自动宽度/高度。让我们尝试创建一个网格,我们将它们混合在一起:
<Window x:Class="WpfTutorialSamples.Panels.GridUnits"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridUnits" Height="200" Width="400">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2 with long text</Button>
<Button Grid.Column="2">Button 3</Button>
</Grid>
</Window>
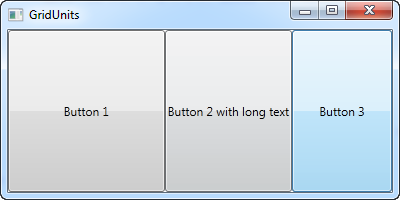
在这个示例中,第一个按钮具有星形宽度,第二个按钮将其宽度设置为Auto,最后一个按钮具有100像素的静态宽度。
结果可以在截屏上看到,其中第二个按钮仅占用它渲染较长文本所需的空间量,第三个按钮占用它承诺的100个像素,而第一个按钮(具有可变的宽度)占用剩余的空间。
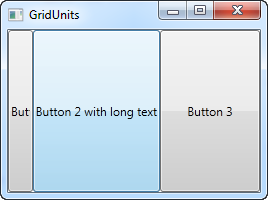
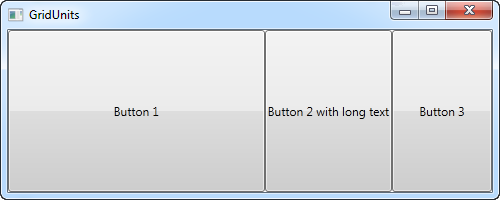
在一个网格中,一个或多个列(或行)具有可变的(星形)宽度,它们自动地共享未使用的绝对宽度或自动宽度/高度的列/行所使用的宽度/高度。当我们调整窗口大小时,这一点变得更加明显:


在第一个屏幕快照中,您将看到Grid为最后两个按钮保留空间,即使这意味着第一个按钮没有获得正确呈现所需的所有空间。在第二个屏幕快照中,您将看到最后两个按钮保持完全相同的空间量,将剩余空间留给第一个按钮。
这可以是一个非常有用的技术,当设计一个广泛的对话。例如,考虑一个简单的联系人表单,其中用户输入姓名、电子邮件地址和评论。前两个字段通常具有固定的高度,而最后一个字段可能占用尽可能多的空间,留下空间来键入更长的注释。在下一章中,我们将尝试使用不同高度和宽度的网格和行和列构建联系表单。