通常处理日期非常麻烦。写日期的方式很多,取决于你的用户所在的地方的使用,因此允许他们随意输入一个日期到一个TextBox 从来都不是一个好的主意。对于我们幸运的是,WPF有几个控件来处理日期。
我们曾经研究过那些控件的其中一个, Calendar控件,如果你的对话框中选择日期是一个主要任务的话,那它非常好用。然而,你经常会需要在像TextBox,ComboBox'等等那样的多输入控件的样式的形式,收集一个日期伴随着一些其他信息。对于这种情况,你需要一个日期输入控件,它能够于其它控件融合和适应样式的布局,换句话说,你需要DatePicker控件!
DatePicker 控件将像一个普通的TextBox一样显示,但是有一个小按钮,当你按下时它将会弹出一个Calendar视图,允许你的用户去选择日期。下面是一个例子:

你能够手动写一个日期或者点击小按钮去从calendar 控件选择日期

DatePicker 控件直接开箱即用,只需要添加它到你的Window窗体的任何地方即可:
<DatePicker></DatePicker>以下用来创建一上述实例对话框的完整代码清单:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DatePicker 控件默认将不会选择一个日期,这留个了用户。然而,如果你需要去预填充一个日期到控件,可以用SelectedDate 属性,像这样:
<DatePicker SelectedDate="2000-12-31"></DatePicker>DatePicker 现在已经有一个预先选中的日期,它能够被用户通过选择选中/输入另外一个日期去覆盖。SelectedDate也能够被在Code-behind设置,也许更重要的是,它也能够在Code-behind读取到,或者你能够绑定它的值到你的Model或另外一个控件。
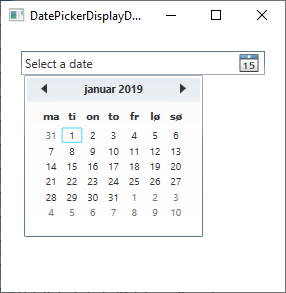
有时你可能需要用特定日期启动calendar ,而不是实际给用户选择一个,我们有 DisplayDate属性。这默认值是当前日期,但是你能够非常容易改变它:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
现在注意,当我们使用DisplayDate 属性时,calendar 启动于一个特定时期(高亮它),但是没有日期实际被选中(如“选择日期”文本所示)
另外有趣的属性就是SelectedDateFormat。默认值是Short,但是如果你改它为Long,,将会被格式成一个稍微详细的方式:
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
无论是使用Short 或者Long 格式,实际日期格式是通过你的应用程序的区域性所决定的。如果你不明确定义你的应用程序的区域性,就使用系统设置。你将从这篇文章的截图所在的这个电脑注意到,日期格式是DMY (日-月-年),但是这是能简单通过设置一个特定区域性来改变的。我们将在教程其他地方讨论。
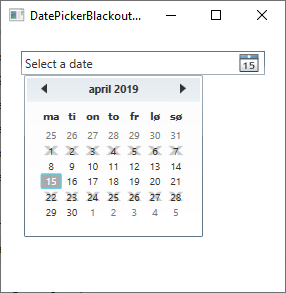
取决于你用DatePicker 控件的目的,你可能想要去排除某些日期。这将阻止这些日期被选中,这将在视觉上表现出来,例如,可能应用到预约应用程序,你想要去阻止曾经已预定的日期被选中。DatePicker 控件BlackoutDates 集合开箱即用支持该功能。你同时能在XAML 和Code-behind使用它。以下是如何用XAML去做的:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
</DatePicker>结果将会看起来这样:

从Code-behind做到这样也容易,然后它有两个额外好处:首先,你能够创建动态日期范围,例如根据当前日期。你也能够使用AddDatesInPast()方法去自动排除过去所有日期。以下是个例子:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));有了这些,过去所有日期和下一周,将都不能被选择。
DatePicker控件允许用户使用特定一个正确的日期。无论是通过写在文本框或者通过在内置的calendar 小部件。如果日期手动被输入,它将会被立即验证,只允许有效的情况下保留在文本框中。这将让它为你更容易去创建包含日期的样式: