云开发提供了云函数本地调试功能,在本地提供了一套与线上一致的 Node.js 云函数运行环境,让开发者可以在本地对云函数调试,使用本地调试可以提高开发、调试效率:
同时,本地调试还定制化提供了特殊的调试能力,包括 Network 面板支持展示 HTTP 请求和云开发请求、调用关系图展示、本地代码修改时热重载等等能力,帮助开发者更好的开发调试云函数。功能具体介绍见下方。
建议开发者在开发阶段和上传代码前先使用本地调试测试通过后再上线部署。
更详细的文档点此查看。
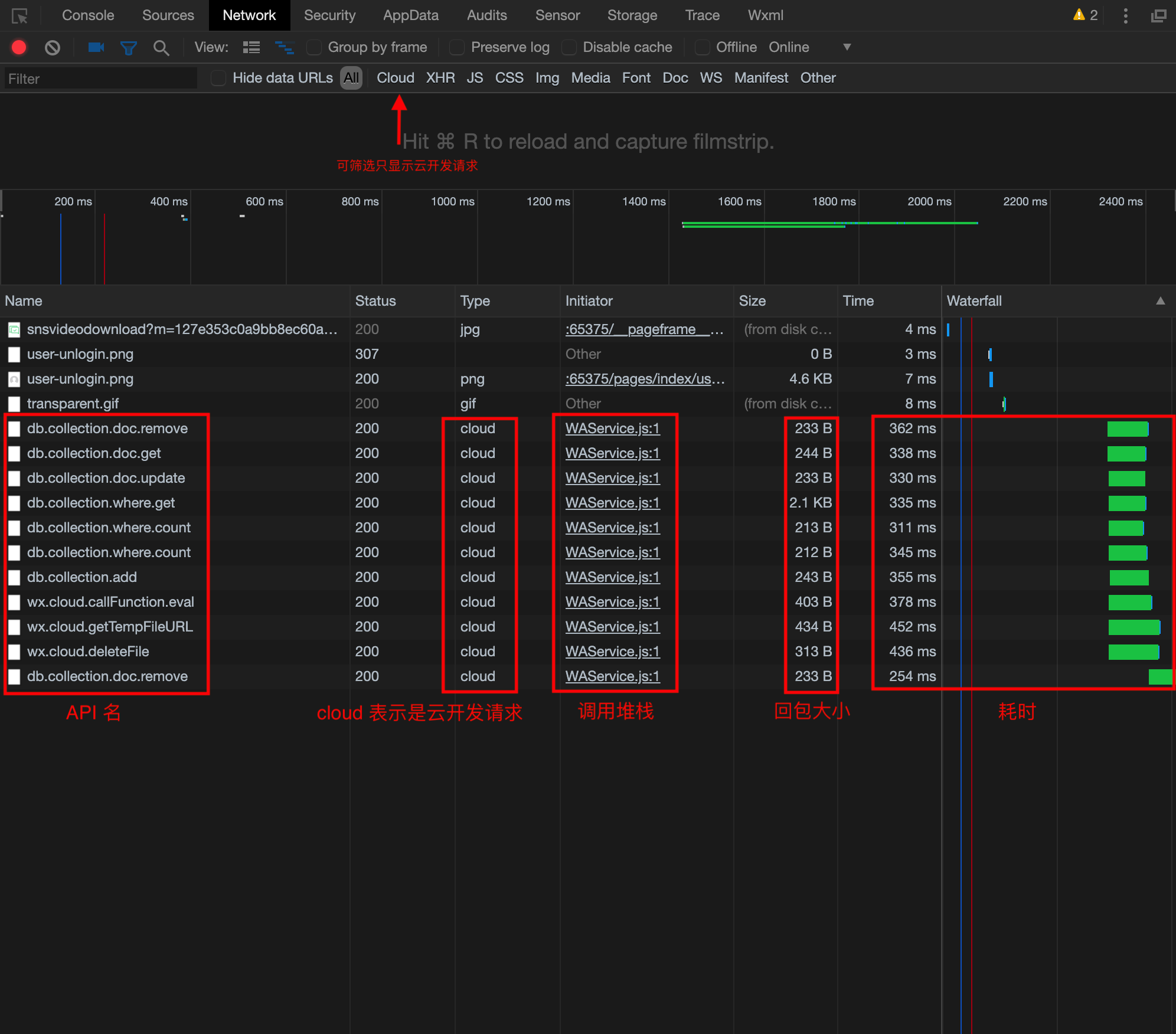
从微信开发者工具 1.02.1905302 及基础库 2.7.1 起,在小程序 Network 面板中会显示云开发请求(数据库、云函数、文件存储等调用),在 Network 面板中呈现时展示的是 API 名(wx.cloud.uploadFile 和 wx.cloud.downloadFile 除外),有特殊的请求类型 cloud,会展示调用所实际请求的环境 ID、请求体(数据库调用的请求体以 SDK 语法展示)、JSON 回包、耗时、及调用堆栈。
注意事项: 在开发者工具中云开发接口的实现与客户端有差异,开发者工具中的耗时普遍会比客户端慢,我们在特定环境下的测试结果是客户端会比开发者工具快 33% 左右。
以下是示例:

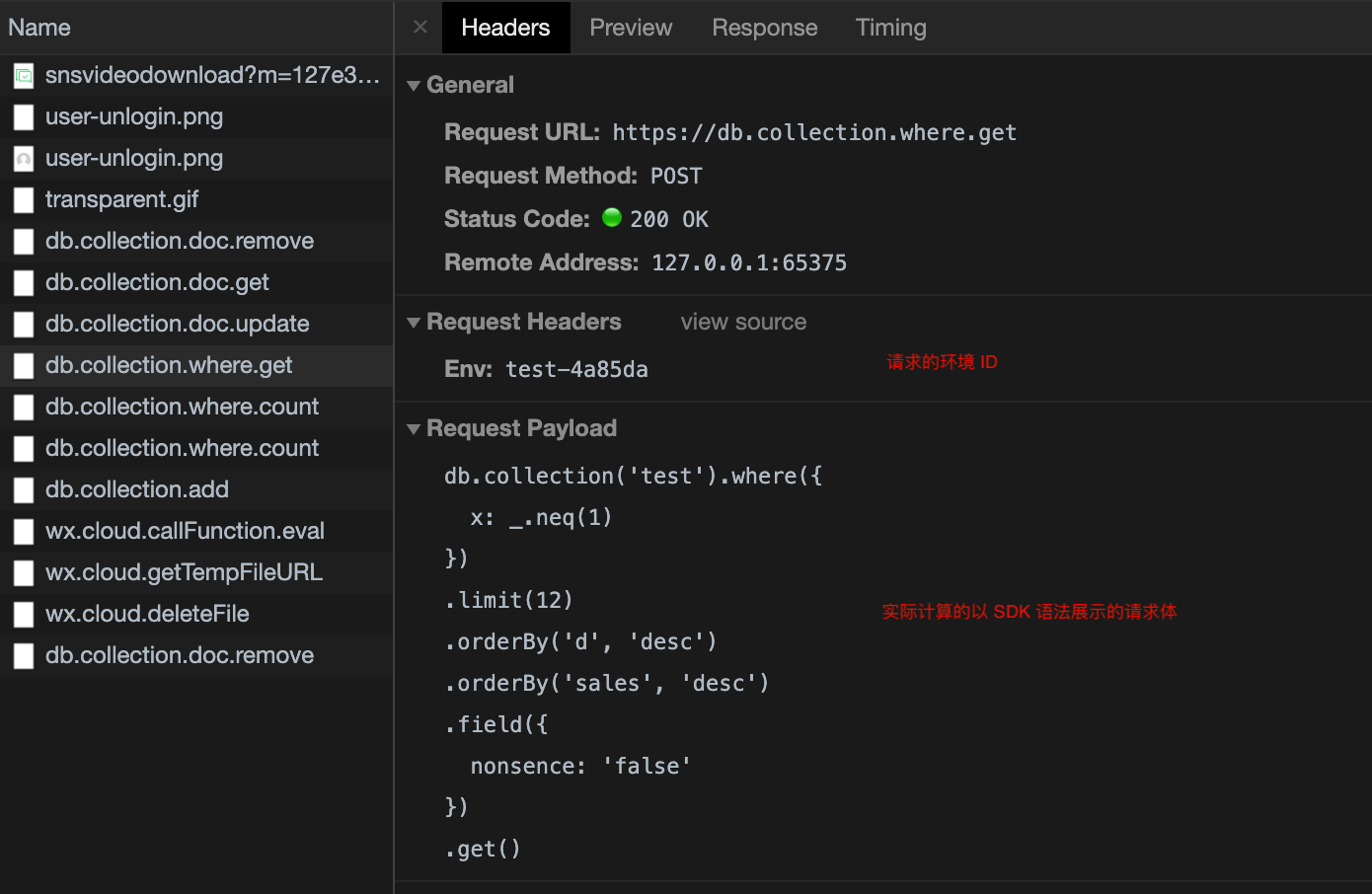
数据库调用详情示例:

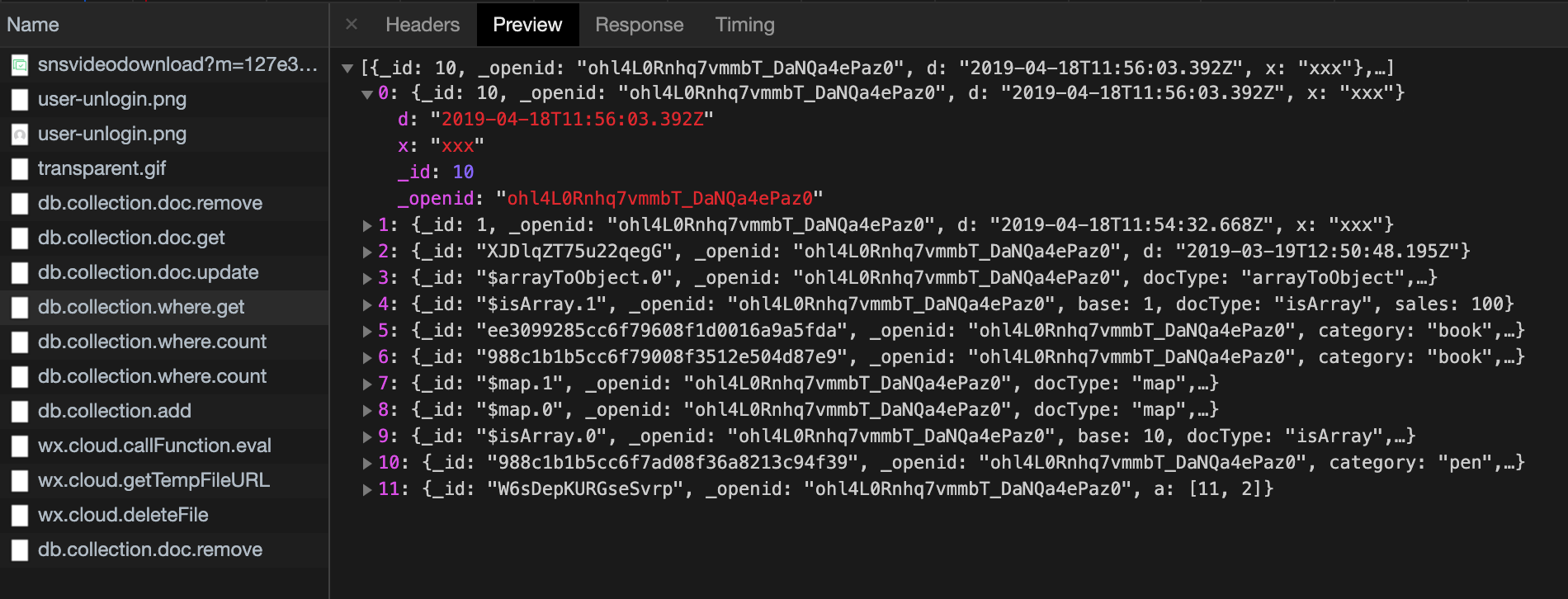
回包示例:

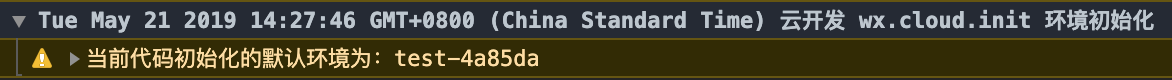
从微信开发者工具 1.02.1905302 及基础库 2.7.1 起,在小程序调试器中,如果使用到 wx.cloud.init,则会在调试器中输出当前配置的小程序中使用的默认调用环境。

© 2023 mianshi8.net MIT license
