绘图接口和方法
绘图接口和方法
canvasContext.fillRect
定义
填充一个矩形。
Tip: 用setFillStyle()设置矩形的填充色,如果没设置默认是黑色。
参数
| 参数 | 类型 | 说明 |
|---|
| x | Number | 矩形路径左上角的x坐标 |
| y | Number | 矩形路径左上角的y坐标 |
| width | Number | 矩形路径的宽度 |
| height | Number | 矩形路径的高度 |
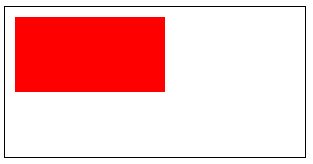
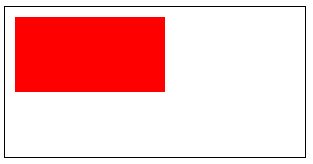
例子
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()

 绘图接口和方法
绘图接口和方法

 绘图接口和方法
绘图接口和方法