此插件用于访问设备的捕获选项。
要安装此插件,我们将打开命令提示符并运行以下代码 -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
由于我们希望向您展示如何捕获音频,图片和视频,因此我们将在 index.html 中创建三个按钮。
<button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button>
下一步是在 index.js 中的 onDeviceReady 内添加事件监听器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
index.js 中的第一个回调函数是 audioCapture 。 要启动录音机,我们将使用 captureAudio 方法。 我们使用两个选项 - limit 将允许每次捕获操作只记录一个音频剪辑, duration 是声音片段的秒数。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
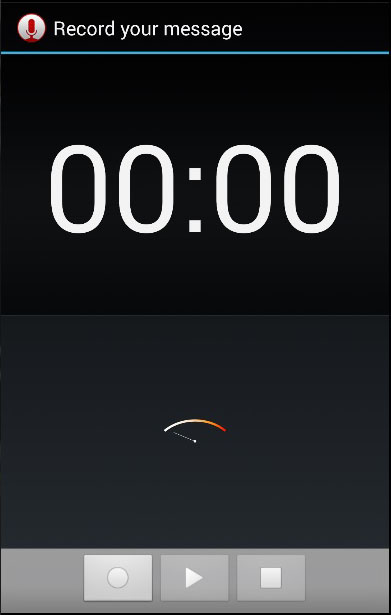
当按下 AUDIO 按钮时,录音机将打开。

控制台将显示用户捕获的对象的返回数组。

捕获图像的功能将与最后一个相同。 唯一的区别是我们这次使用 captureImage 方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
现在我们可以点击 IMAGE 按钮启动相机。

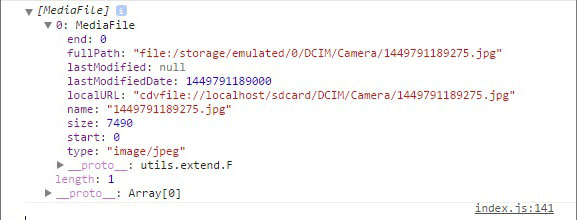
当我们拍照时,控制台将使用image对象记录数组。

让我们重复相同的概念来捕获视频。我们将使用 videoCapture 方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
如果按 VIDEO 按钮,相机将打开,我们可以录制视频。

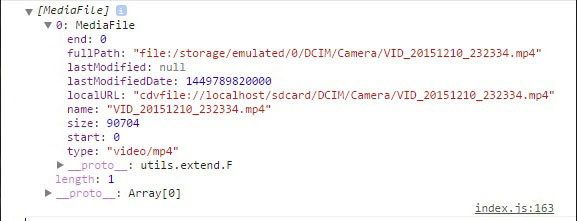
保存视频后,控制台将再次返回数组。这个时候跟视频对象里面。