此插件用于上传和下载文件。
我们需要打开命令提示符并运行以下命令来安装插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
在本章中,我们将向您展示如何上传和下载文件。 让我们在 index.html 中创建两个按钮。
<button id = "uploadFile">UPLOAD</button> <button id = "downloadFile">DOWNLOAD</button>
事件监听器将在onDeviceReady函数的index.js中创建。我们正在添加点击事件和回调函数。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);
此功能将用于从服务器下载文件到设备。 我们已将档案上传到 postimage.org ,让操作更简单。你可能想使用自己的服务器。该函数放置在 index.js 中,并在按下相应的按钮时触发。uri 是服务器下载链接, fileURI 是我们设备上DCIM文件夹的路径。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
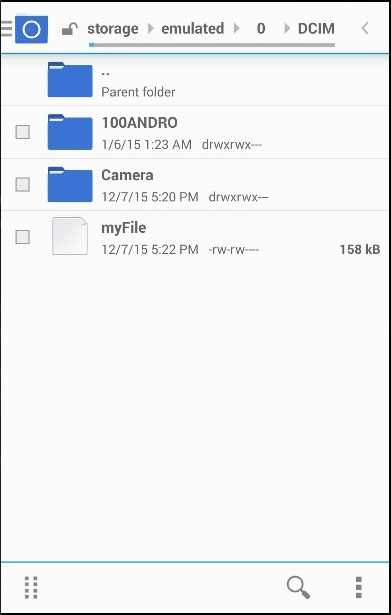
一旦按下下载按钮,该文件将从 postimg.org 服务器下载到我们的移动设备。 我们可以检查指定的文件夹,看看 myFile 是否存在。

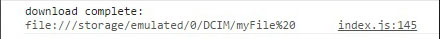
控制台输出看起来像这样 -

现在让我们创建将文件并将其上传到服务器的函数。 再次,我们希望尽可能简化这一过程,因此我们将使用 posttestserver.com 在线服务器进行测试。uri 值将会链接到发布到 posttestserver 。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}
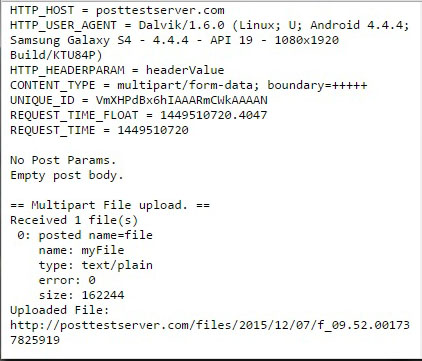
现在我们可以按上传按钮来触发此功能。我们将获得控制台输出,确认上传是成功的。

现在我们可以按上传按钮来触发此功能。我们将获得控制台输出,确认上传是成功的。...