此插件用于访问设备联系人数据库。在本教程中,我们将向您展示如何创建,查询和删除联系人。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-contacts
该按钮将用于调用 createContact 函数。 我们将它放在 index.html 文件中的 div class =“app"中。
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
打开 index.js 并将以下代码段复制到 onDeviceReady 函数中。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
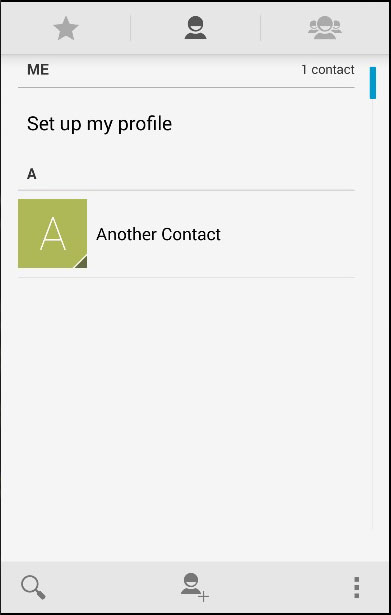
目前,我们没有在设备上存储任何联系人。

我们的第一个回调函数将调用 navigator.contacts.create 方法,我们可以指定新的联系人数据。这将创建联系人并将其分配给 myContact 变量,但不会存储在设备上。要存储它,我们需要调用保存方法并创建成功和错误回调函数。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!")
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
当我们单击添加联系人按钮时,新的联系人将存储到设备联系人列表中。

我们的第二个回调函数将查询所有联系人。我们将使用 navigator.contacts.find 方法。 选项对象具有过滤器参数,用于指定搜索过滤器。 multiple = true ,因为我们要返回设备中的所有联系人。我们还使用字段键通过 displayName 搜索联系人,因为我们在保存联系人时使用它。
设置选项后,我们使用 find 方法查询联系人。将为找到的每个联系人触发警报消息。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
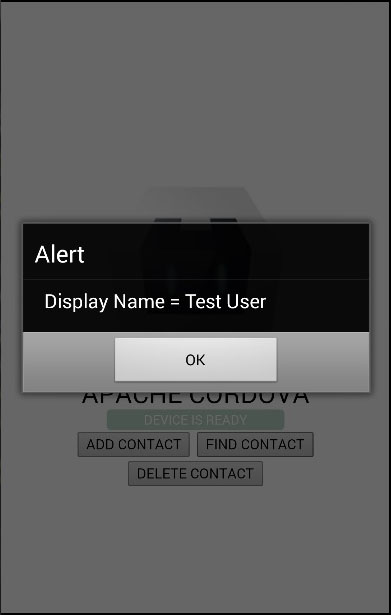
当我们按查找联系人按钮时,将触发一个警报弹出窗口,因为我们只保存了一个联系人。

在这一步中,我们使用 find 方法,但这次我们将设置不同的选项。options.filter 设置为搜索测试用户,因为我们要删除它。在 contactfindSuccess 回调返回了我们想要的联系人后,我们使用需要自己的成功和错误回调的 remove 方法删除它。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
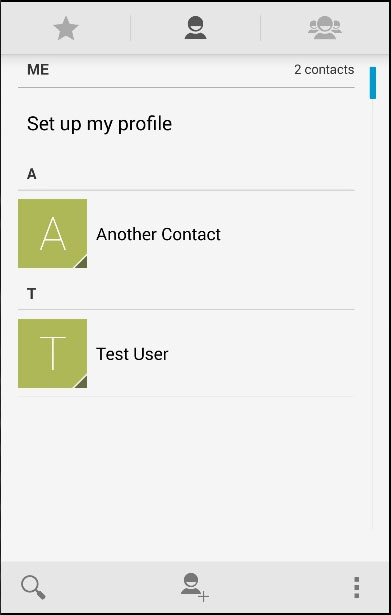
目前,我们只有一个联系人存储在设备上。我们将手动添加一个,向您显示删除过程。

现在,您可以点击删除联系人按钮删除测试用户。如果我们再次检查联系人列表,我们将看到不再有测试用户。