这个插件将调用平台本地对话框UI元素。
在命令提示符窗口中键入以下内容以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
让我们打开 index.html 并添加四个按钮,每个对话框都有一个按钮。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>>
现在我们将在 index.js 中的 onDeviceReady 函数中添加事件监听器。一旦相应的按钮被点击,监听器将调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
由于我们添加了四个事件监听器,我们现在将在 index.js 中为它们创建回调函数。第一个是 dialogAlert 。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
如果我们点击 ALERT 按钮,我们将看到警报对话框。

当我们单击对话框按钮,我们将获得控制台输出。

我们需要创建的第二个函数是 dialogConfirm 函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
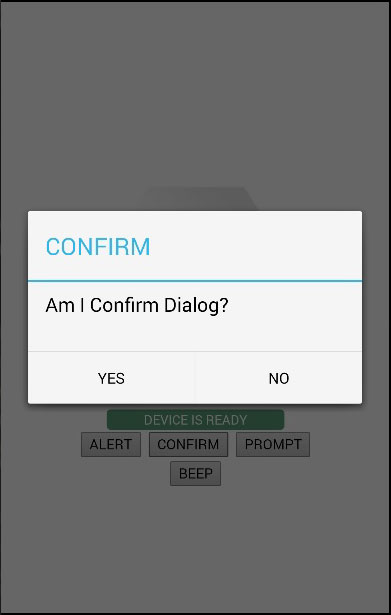
当按下 CONFIRM 按钮时,将弹出新对话框。

我们将点击是按钮来回答问题。控制台输出将显示以下内容 -

第三个函数是 dialogPrompt 。它允许用户在对话框输入元素中键入文本。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
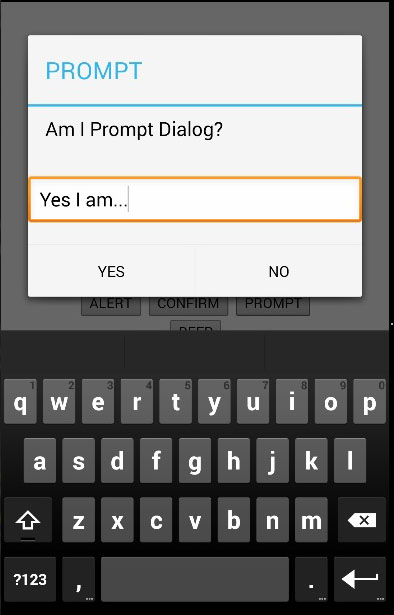
PROMPT 按钮将触发此对话框。

在此对话框中,我们有选择键入文本。我们将在控制台中记录此文本以及单击的按钮。

最后一个是 dialogBeep 。这用于呼叫音频蜂鸣声通知。times 参数将设置蜂鸣声信号的重复次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们点击 BEEP 按钮时,我们会听到两次通知声音,因为次值设置为 2 。