此插件用于拍摄照片或使用图像库中的文件。
在命令提示符窗口中运行以下代码以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-camera
在此步骤中,我们将创建用于调用摄像头的按钮和在拍摄后将显示图像的 img 。将其添加到 div.html = 元素中的 index.html 。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
事件侦听器添加到 onDeviceReady 函数中,以确保Cordova在我们开始使用它之前加载。
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
我们正在创建 cameraTakePicture 函数,该函数作为回调传递给我们的事件侦听器。 当点击按钮时,它会被触发。在这个函数中,我们调用由插件API提供的 navigator.camera 全局对象。如果拍摄成功,数据将被发送到 onSuccess 回调函数,如果没有,将显示带有错误信息的警报。我们将这个代码放在 index.js 的底部
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
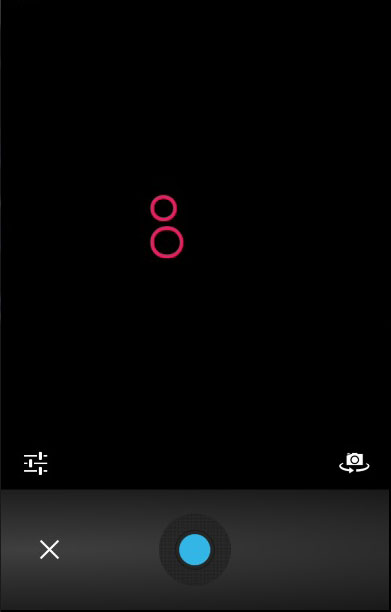
当我们运行应用程序,并按按钮,本机相机将被触发。

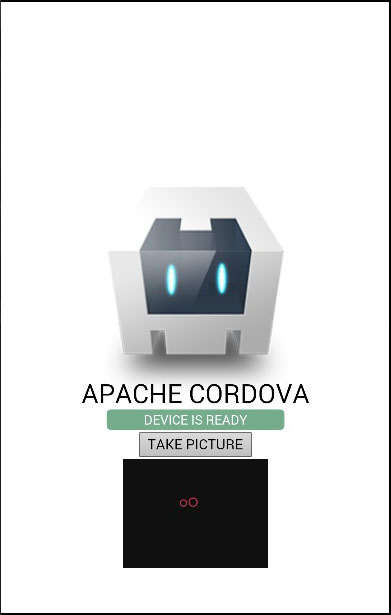
当我们拍摄和保存图片时,它将显示在屏幕上。

相同的过程可以用于从本地文件系统获取图像。 唯一的区别是在最后一步创建的函数。 您可以看到已添加 sourceType 可选参数。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-camera
<button id = "cameraGetPicture">GET PICTURE</button>
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
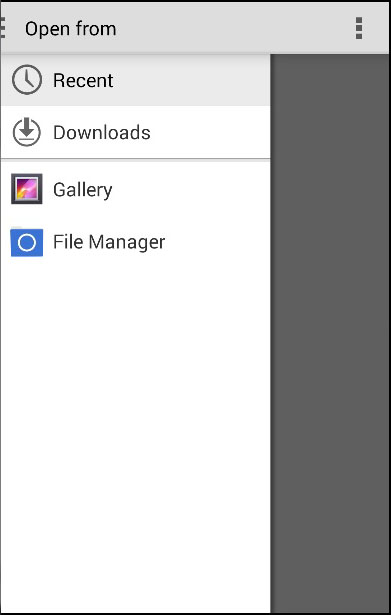
当我们按第二个按钮时,文件系统将打开而不是相机,所以我们可以选择我们想要显示的图像。

这个插件提供了许多可选的参数定制。
| 序号 | 参数和描述 |
|---|---|
| 1 | quality 图像质量在0-100范围内。 默认值为50。 |
| 2 | destinationType DATA_URL 或 0 返回base64编码字符串。 FILE_URI 或 1 返回图片文件URI。 NATIVE_URI 或 2 返回图片本机URI。 |
| 3 | sourceType PHOTOLIBRARY 或 0 打开照片库。 CAMERA 或 1 打开本机相机。 SAVEDPHOTOALBUM 或 2 打开已保存的相册。 |
| 4 | allowEdit 允许图像编辑。 |
| 5 | encodingType JPEG 或 0 返回JPEG编码图像。 PNG 或 1 返回PNG编码图片。 |
| 6 | targetWidth 图片缩放宽度(以像素为单位)。 |
| 7 | targetHeight 图片缩放高度(以像素为单位)。 |
| 8 | mediaType PICTURE 或 0 仅允许选择图片。 VIDEO 或 1 仅允许视频选择。 ALLMEDIA 或 2 允许选择所有媒体类型。 |
| 9 | correctOrientation 用于校正图像的方向。 |
| 10 | saveToPhotoAlbum 用于将图像保存到相册。 |
| 11 | popoverOptions 用于在IOS上设置popover位置。 |
| 12 | cameraDirection FRONT 或 0 前置摄像头。 返回或 1 后置摄像头。 ALLMEDIA |