| 技术 | 描述 |
|---|---|
| 编译时间国际化 | 这种技术是最普遍的,并且在运行时需要非常少的开销; 是一种用于翻译常量和参数化字符串的非常有效的技术;最简单的实现。 编译时国际化使用标准属性文件来存储翻译的字符串和参数化消息,这些属性文件直接在应用程序中编译。 |
| 运行时国际化 | 这种技术非常灵活,但比静态字符串国际化慢。 您需要单独编译本地化属性文件,将它们保留在应用程序外部,并在运行时加载它们。 |
在Flex项目的src文件夹下创建一个locale文件夹。这将是应用程序将支持的语言环境的所有属性文件的父目录。 在区域设置文件夹中,创建子文件夹,每个应用程序的区域设置支持一个。 命名语言环境的约定是
{language}_{country code}
例如,en_US表示美国的英语。 区域设置de_DE表示德语。 示例应用程序将支持两种常用语言:英语和德语
创建包含要在应用程序中使用的消息的属性文件。 我们在 src > locale > en_US 下创建了一个 HelloWorldMessages.properties 文件。
enterName=Enter your name
clickMe=Click Me
applicationTitle=Application Internationalization Demonstration
greeting=Hello {0}
创建包含特定于语言环境的翻译值的属性文件。 我们在 src > locale > de_DE 下创建了一个 HelloWorldMessages.properties 文件。 此文件包含德语的翻译。 _de指定德语区域设置,我们将在我们的应用程序中支持德语。
如果要使用Flash Builder创建属性文件,请将文件的编码更改为UTF-8。选择该文件,然后右键单击以打开其属性窗口。选择文本文件编码为其他UTF-8。 应用并保存更改。
enterName=Geben Sie Ihren Namen
clickMe=Klick mich
applicationTitle=Anwendung Internationalisierung Demonstration
greeting=Hallo {0}
右键单击项目并选择属性。
选择Flex编译器,并将以下内容添加到“其他编译器参数"设置中:
-locale en_US de_DE
右键单击项目并选择属性。
选择Flex构建路径,然后将以下内容添加到源路径设置:
src\locale\{locale}
现在让我们按照以下步骤来测试Flex应用程序中的内部化技术:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="500" minHeight="500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void
{
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void
{
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40"
color="0x777777"
text ="{resourceManager.getString('HelloWorldMessages'
,'applicationTitle')}"
styleName="heading" width="90%" height="150"/>
<s:Panel width="300" height="150">
<s:layout>
<s:VerticalLayout paddingTop="10" paddingLeft="10" />
</s:layout>
<s:HGroup >
<s:Label
text="{resourceManager.getString('HelloWorldMessages'
,'enterName')}"
paddingTop="2"/>
<s:TextInput id="txtName"/>
</s:HGroup>
<s:Button
label="{resourceManager.getString('HelloWorldMessages','clickMe')}"
click="clickMe_clickHandler(event)" right="10" />
</s:Panel>
<mx:ComboBox id="localeComboBox"
dataProvider="{locales}" change="comboChangeHandler()"/>
</s:VGroup>
</s:BorderContainer>
</s:Application>
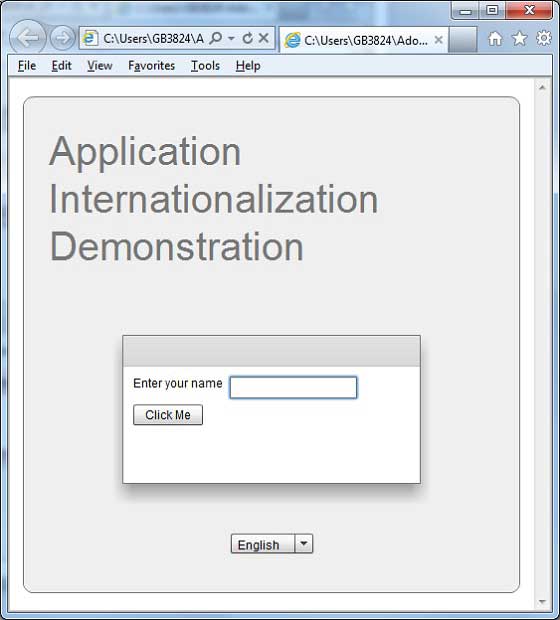
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

使用语言下拉菜单更改语言并查看结果。
