数据绑定是一个对象的数据绑定到另一个对象的过程。 数据绑定需要源属性,目标属性和指示何时从源到目标复制数据的触发事件。
Flex提供了三种方式来执行数据绑定
MXML脚本中的大括号语法({})
< fx:binding> 标签
ActionScript中的BindingUtils
以下示例演示使用大括号指定源到目标的数据绑定。
<s:TextInput id="txtInput1"/>
<s:TextInput id="txtInput2" text = "{txtInput1.text}"/>
以下示例演示使用< fx:Binding> 标记以指定源到目标的数据绑定。
<fx:Binding source="txtInput1.text" destination="txtInput2.text" /> <s:TextInput id="txtInput1"/> <s:TextInput id="txtInput2"/>
以下示例演示使用BindingUtils指定源到目标的数据绑定。
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void
{
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id="txtInput1"/>
<s:TextInput id="txtInput2"
preinitialize="txtInput2_preinitializeHandler(event)"/>
让我们按照以下步骤在Flex应用程序中通过创建测试应用程序来查看操作中的换肤:
| 步 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改的 HelloWorld.mxml 文件 src / com / tutorialspoint / client / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void
{
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source="txtInput3.text" destination="txtInput4.text" />
<s:BorderContainer width="500" height="550" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" text="Data Binding Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel title="Example #1 (Using Curly Braces,\{\})" width="400"
height="100" >
<s:layout>
<s:VerticalLayout paddingTop="10" paddingLeft="10"/>
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width="100" paddingTop="6"/>
<s:TextInput id="txtInput1"/>
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width="100" paddingTop="6"/>
<s:TextInput id="txtInput2" text = "{txtInput1.text}"/>
</s:HGroup>
</s:Panel>
<s:Panel title="Example #2 (Using <fx:Binding>)" width="400"
height="100" >
<s:layout>
<s:VerticalLayout paddingTop="10" paddingLeft="10"/>
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width="100" paddingTop="6"/>
<s:TextInput id="txtInput3"/>
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width="100" paddingTop="6"/>
<s:Label id="txtInput4"/>
</s:HGroup>
</s:Panel>
<s:Panel title="Example #3 (Using BindingUtils)" width="400"
height="100" > <s:layout>
<s:VerticalLayout paddingTop="10" paddingLeft="10"/>
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width="100" paddingTop="6"/>
<s:TextInput id="txtInput5"/>
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width="100" paddingTop="6"/>
<s:TextInput enabled="false" id="txtInput6"
preinitialize="txtInput6_preinitializeHandler(event)"/>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。
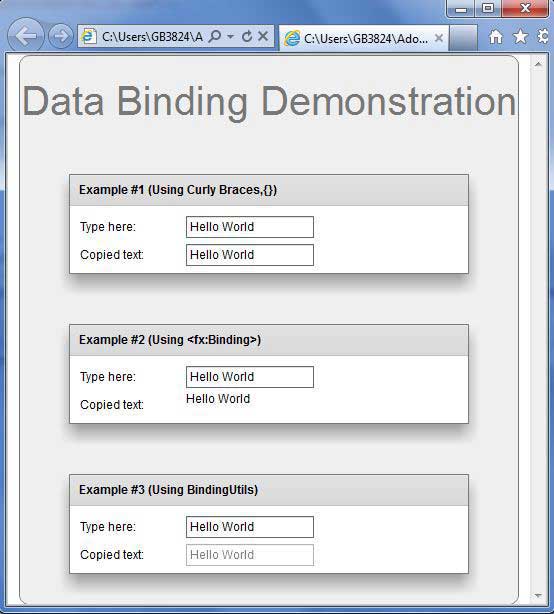
如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]