我们将使用Flash Builder 4.5创建Flex应用程序。 让我们从一个简单的 HelloWorld 应用程序开始:
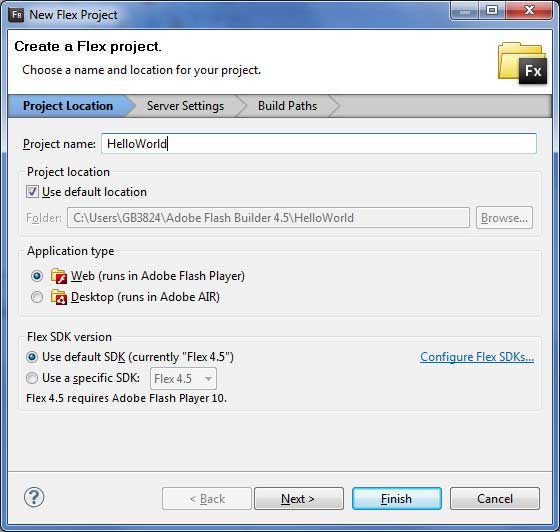
第一步是使用Flash Builder IDE创建一个简单的Flex项目。 使用选项File > New > Flex Project。 现在,使用向导窗口将您的项目命名为 HelloWorld ,如下所示:

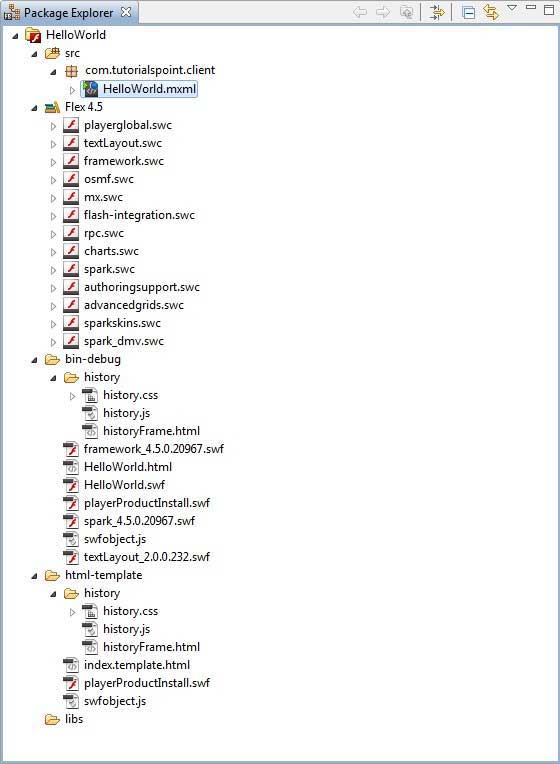
如果未选择,请选择应用程序类型 Web(在Adobe Flash Player中运行),并保留其他默认值,然后单击完成按钮。 项目创建成功后,您的项目资源管理器中将包含以下内容:

以下是所有重要文件夹的简要说明:
| 夹 | 位置 |
|---|---|
| 表格边框 |
|
| bin-debug |
|
| html-template |
|
在 html-template 文件夹中为Wrapper HTML页面创建CSS文件 styles.css 。
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
在 html-template 文件夹中修改封装HTML页面模板 index.template.html 。 Flash Builder将创建一个默认的Wrapper HTML网页模板 html-template / index.template.html ,它将被编译为HelloWorld.html。 此文件包含Flash Builder在编译过程中替换的占位符,例如Flash Player版本,应用程序名称等。
让我们修改此文件以显示自定义消息,如果没有安装flash插件。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>${title}</title>
<meta name="google" value="notranslate" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="styles.css" type="text/css"></link>
<link rel="stylesheet" type="text/css" href="history/history.css" />
<script type="text/javascript" table table-bordered="history/history.js"></script>
<script type="text/javascript" table table-bordered="swfobject.js"></script>
<script type="text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF(
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id="flashContent">
<p style="margin:100px;">
<table width="700" cellpadding="10" cellspacing="2" border="0">
<tr><td class="pluginHeader">Flash Player Required</td></tr>
<tr><td class="pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr><td class = "pluginInstallText" align="left">
<table border="0" width="100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align="right"> <script type="text/javascript">
var pageHost
=((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target='_blank'"
+" href='http://get.adobe.com/flashplayer/'><"
+"img style='border-style: none' table table-bordered='"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt='Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
</div>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="${width}" height="${height}" id="${application}">
<param name="movie" value="${swf}.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="${bgcolor}" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="${swf}.swf"
width="${width}" height="${height}">
<param name="quality" value="high" />
<param name="bgcolor" value="${bgcolor}" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style="margin:100px;">
<table width="700" cellpadding="10" cellspacing="2" border="0">
<tr><td class="pluginHeader">Flash Player Required</td></tr>
<tr><td class="pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr><td class = "pluginInstallText" align="left">
<table border="0" width="100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align="right"> <script type="text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target='_blank'"
+" href='http://get.adobe.com/flashplayer/'><"
+"img style='border-style: none' table table-bordered='"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt='Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style="margin:100px;">
<table width="700" cellpadding="10" cellspacing="2" border="0">
<tr><td class="pluginHeader">Flash Player Required</td></tr>
<tr><td class="pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr><td class = "pluginInstallText" align="left">
<table border="0" width="100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align="right"> <script type="text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target='_blank'"
+" href='http://get.adobe.com/flashplayer/'><"
+"img style='border-style: none' table table-bordered='"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt='Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
在 table table-bordered / com / tutorialspoint 文件夹中为 HelloWorld.mxml 创建CSS文件 Style.css 。 Flex为其UI控件提供了类似的CSS样式,因为有HTML UI控件的CSS样式。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Flash Builder将创建一个默认的mxml文件 table table-bordered / com.tutorialspoint / HelloWorld.mxml ,其具有根标签< application> 容器的应用程序。 让我们修改这个文件显示“Hello,World!":
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40" color="0x777777"
styleName="heading"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" styleName="button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
您可以在同一源目录中创建更多的mxml或actionscript文件,以定义新应用程序或定义辅助程序。
Flash Builder默认已选中自动构建。 只要检查问题查看是否有任何错误。 完成更改后,您将看不到任何错误。
现在点击 ![]() 运行应用程序菜单并选择 HelloWorld 应用程序来运行应用程序。
运行应用程序菜单并选择 HelloWorld 应用程序来运行应用程序。

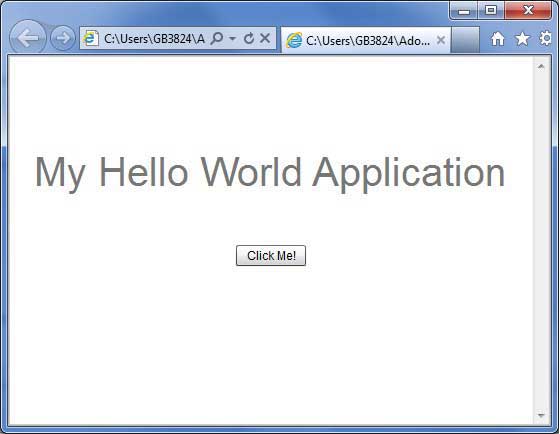
如果一切正常,您必须看到浏览器弹出和应用程序启动并运行。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]
因为你是在flash播放器中运行你的应用程序,所以你需要为你的浏览器安装Flash Player插件。 只需按照屏幕上的说明安装插件。 如果您已经为浏览器设置了Flash Player插件,那么您应该可以看到以下输出:

恭喜! 您已使用Flex实施了第一个应用程序。