Resources 面板允许你检查应用程序的本地资源,包括 IndexedDB, Web SQL 数据库,本地和会话(session)存储,cookies,以及应用缓存资源。你也可以快速可视化检查应用资源,包括图片、字体、以及样式表。
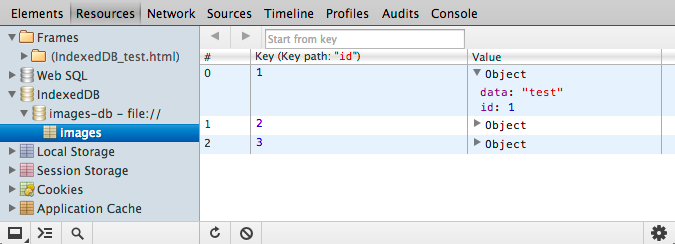
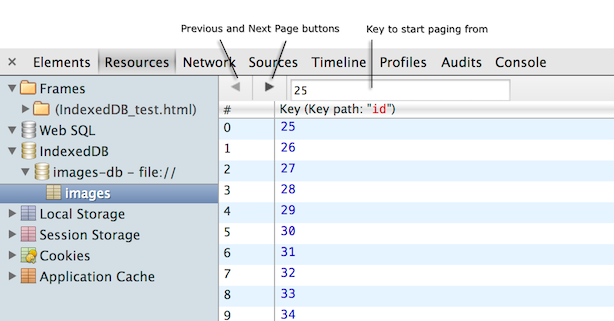
你可以通过一个对象存储记录来审查你的 IndexedDB 数据库和对象的存储状况及相关页面,并且能够清除对象存储的记录。

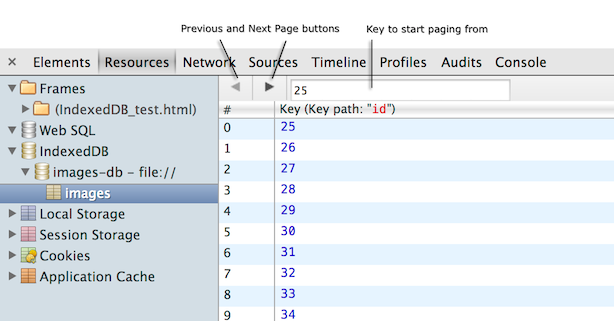
如果以页面的方式查看对象存储状况,点击 Previous 或者 Next Page 按钮。你也可以通过指定记录的键来选定记录的起始分页。

如果要清除对象存储区,下面有两个方法:
 。
。要查看数据库的属性,在数据库列表中选中它即可。

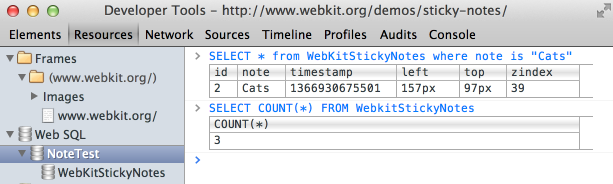
你可以检查 Web SQL 数据库的内容,并且对其使用 SQL 命令。
 。
。你可以使用 SQL 命令来执行查询 Web SQL 数据库,并且能以表格格式查看查询结果。当你输入一条命令或者表名的时候, DevTools 会提供代码提示来告诉你支持的 SQL 命令和语句,以及数据库中含有的全部表的名称。
如果要在数据库上执行 SQL 命令:

cookies 资源选项卡允许你查看由 HTTP 头或者 JavaScript 所创建的 cookies 的详细信息。你可以清除特定域名下的个别 cookies,或者全部 cookies。

当你展开 Cookies 目录的时候,它会显示主文档下域名的列表以及全部加载的框架。选中“框架组”中的一条会显示其全部的 cookies,包括那个框架下的全部资源。这种分组有两个需要注意的地方:
选定组中的 cookie 会显示下列字段:
你可以清除(删除)单个 cookie,选定组中的全部 cookie,或者某一个特定域名下的全部 cookie。如果给定的一个域名下的同一个 cookie 被两个组引用,删除该域名下所有的 cookie 会影响到这两个组。
要清除单个 cookie,可以选择下列两种方式之一:
要清除特定组中的全部 cookie 有以下几种方式:
 。
。要清除特定域名下的全部 cookie:

对于该操作请注意以下事项:
你也可以刷新表来查看页面 cookie 的变化。
要刷新 cookie 表,点击资源面板底部的刷新按钮 。
。
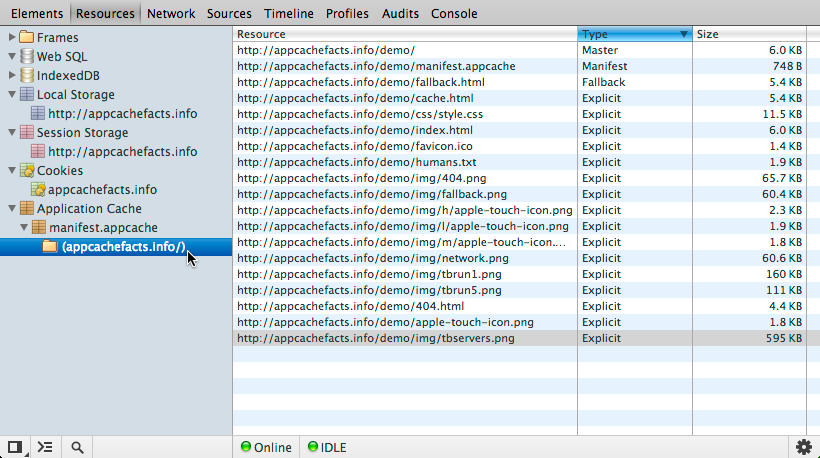
你可以检查 Chrome 已经缓存的资源,这些资源由当前文档指明的的应用缓存清单文件来决定。你可以查看程序应用缓存的当前状态(比如,空闲状态或者下载状态),以及浏览器的连接状态。(联机或者脱机)

已加载的资源会以表的形式显示,表中每个资源都包含以下属性:
Resources 面板上利用不同颜色的图标(绿,黄,红)来显示应用缓存的当前状态。下面试可能出现的状态值以及相应的描述:
| 状态 | 描述 |
|---|---|
 空闲 空闲 | 应用缓存处于空闲状态 |
 检查 检查 | 正在载入配置文件并且检查更新 |
 下载 下载 | 资源清单发生改变,新的资源正在下载并添加到缓存中 |
 更新准备 更新准备 | 新版本的应用缓存已经可以使用了 |
 过期 过期 | 应用缓存组已经过期 |
本地以及会话存储面板允许你浏览、编辑、创建和删除使用 Web Storage API 创建的本地和会话存储键值对。
要删除键值对,可采用下列方式之一:
要添加键值对:
要编辑已有的键值对,采取下列操作之一:
要刷新表中的数据,点击面板底部的刷新按钮 。
。
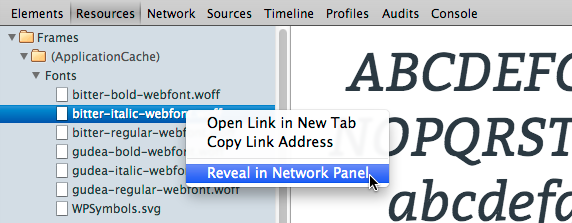
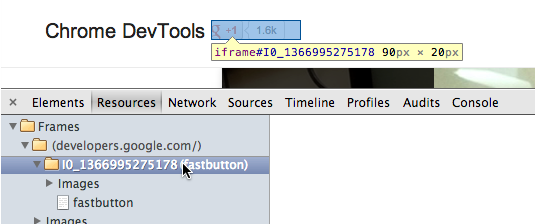
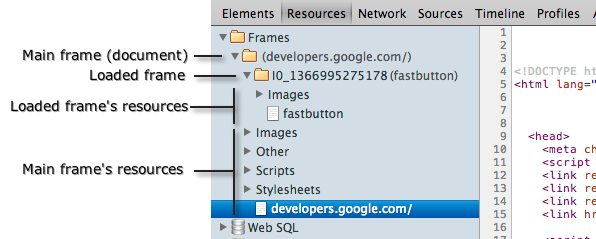
你可以查看主文档的资源,包括图片、脚本、字体以及所有加载项。页面资源的顶级目录是文档项,包括主要的文档,以及嵌套的项。

你可以展开某一项来查看按类型组织的资源,展开某个类型来查看该类型的所有资源,以及选中某一资源在右边面板中预览其状态。下面是一个字体资源的预览:

图片预览包括了维度、文件大小、MIME 类型以及图片 URL 等信息。

小提示: