这款插件就比较重量级了,用熟悉了写原生 JS 的效率要提升很多。而且,不仅支持 JS 还包含了 nodejs snippet。
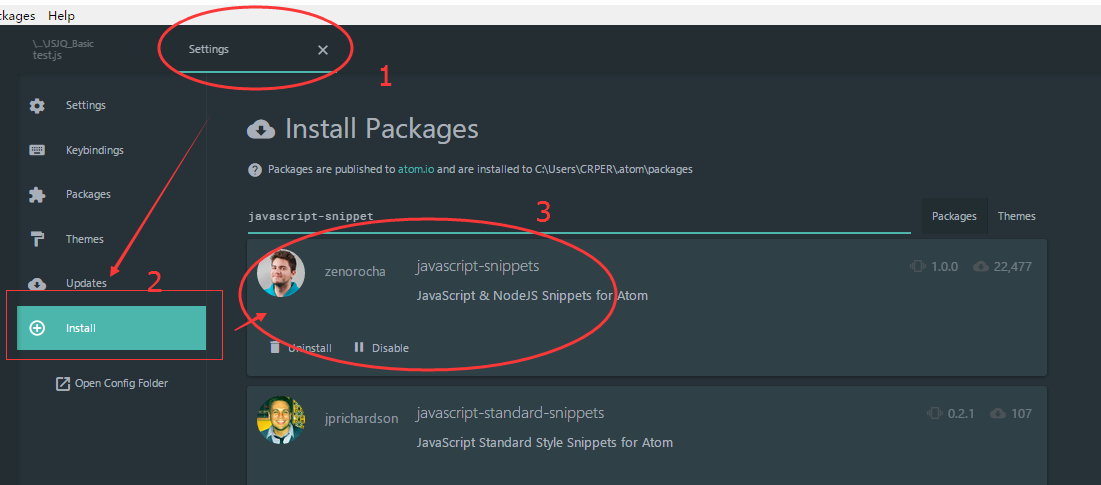
插件作者: zenorocha
Github地址 : https://github.com/zenorocha/atom-javascript-snippets
内置了丰富的 JS snippet。而且也很好理解和记忆,耍多了会上手的。

[cd] console.dir — 这条命令可以遍历一个对象内容
console.dir(${1:obj});[ce] console.error — 打印出信息带有错误图标
console.error(${1:obj});[cl] console.log — 打印出信息
console.log(${1:obj});[cw] console.warn — 打印带有警告图标的信息
console.warn(${1:obj});[ae] addEventListener — 事件监听
${1:document}.addEventListener('${2:event}', function(e) {
${0:// body...}
});[ac] appendChild — 增加子元素
${1:document}.appendChild(${2:elem});[rc] removeChild — 删除子元素
${1:document}.removeChild(${2:elem});[cel] createElement — 创建元素
${1:document}.createElement(${2:elem});[cdf] createDocumentFragment — 创建文档碎片节点
${1:document}.createDocumentFragment(${2:elem});[ca] classList.add — 冷门属性,为了解决 className 不能解决出现,没用过
${1:document}.classList.add('${2:class}');[ct] classList.toggle — 同上
${1:document}.classList.toggle('${2:class}');[cr] classList.remove — 同上
${1:document}.classList.remove('${2:class}');[gi] getElementById — 获取元素ID
${1:document}.getElementById('${2:id}');[gc] getElementsByClassName — 获取元素类名[返回值为数组]
${1:document}.getElementsByClassName('${2:class}');[gt] getElementsByTagName — 获取标签集合[返回值是一个nodeList,非数组]
${1:document}.getElementsByTagName('${2:tag}');[ga] getAttribute — 获取属性值
${1:document}.getAttribute('${2:attr}');[sa] setAttribute — 设置属性值
${1:document}.setAttribute('${2:attr}', ${3:value});[ra] removeAttribute — 移除属性值
${1:document}.removeAttribute('${2:attr}');[ih] innerHTML — 代码块插入 html 结构
${1:document}.innerHTML = '${2:elem}';[tc] textContent — 纯文本,裸奔的 innerHTML
${1:document}.textContent = '${2:content}';[qs] querySelector — HTML5 新属性,获取选择器,类似 JQ 的 $(‘div#name’)
${1:document}.querySelector('${2:selector}');[qsa] querySelectorAll — 同上,都支持多个选择器,但这个返回一个 nodeList
${1:document}.querySelectorAll('${2:selector}');[fe] forEach — 遍历数组或者对象用的方法
${1:myArray}.forEach(function(${2:elem}) {
${0:// body...}
});[fi] for in — 遍历对象用的方法
for (${1:prop} in ${2:obj}) {
if (${2:obj}.hasOwnProperty(${1:prop})) {
${0:// body...}
}
}[fn] function — 函数声明
function ${1:methodName} (${2:arguments}) {
${0:// body...}
}[afn] anonymous function —- 匿名函数
function(${1:arguments}) {
${0:// body...}
}[pr] prototype — 原型
${1:ClassName}.prototype.${2:methodName} = function(${3:arguments}) {
${0:// body...}
}[iife] immediately-invoked function expression — 函数表达式
(function(window, document, undefined) {
${0:// body...}
})(window, document);[call] function call — 回调函数
${1:methodName}.call(${2:context}, ${3:arguments})[apply] function apply — 回调函数
${1:methodName}.apply(${2:context}, [${3:arguments}])[ofn] function as a property of an object — 函数声明
${1:functionName}: function(${2:arguments}) {
${3:// body...}
}[si] setInterval — 根据设置时间不断调用的方法
setInterval(function() {
${0:// body...}
}, ${1:delay});[st] setTimeout — 同上,区别在于一般不会重复执行
setTimeout(function() {
${0:// body...}
}, ${1:delay});[ase] assert.equal
assert.equal(${1:actual}, ${2:expected});[asd] assert.deepEqual
assert.deepEqual(${1:actual}, ${2:expected});[asn] assert.notEqual
assert.notEqual(${1:actual}, ${2:expected});[me] module.exports
module.exports = ${1:name};[pe] process.exit
process.exit(${1:code});[re] require — 请求模块
require('${1:module}');[desc] describe
describe('${1:description}', function() {
${0:// body...}
});[ita] it asynchronous
it('${1:description}', function(done) {
${0:// body...}
});[its] it synchronous
it('${1:description}', function() {
${0:// body...}
});[itp] it pending
it('${1:description}');[us] use strict — JS语法使用严格模式
'use strict';[al] alert — 弹窗
alert('${1:msg}');[pm] prompt — 提示弹窗
prompt('${1:msg}');