主题和插件这方面,比 Sublime Text 人性化多了..一些比较用心的作者增加了二度设置功能。
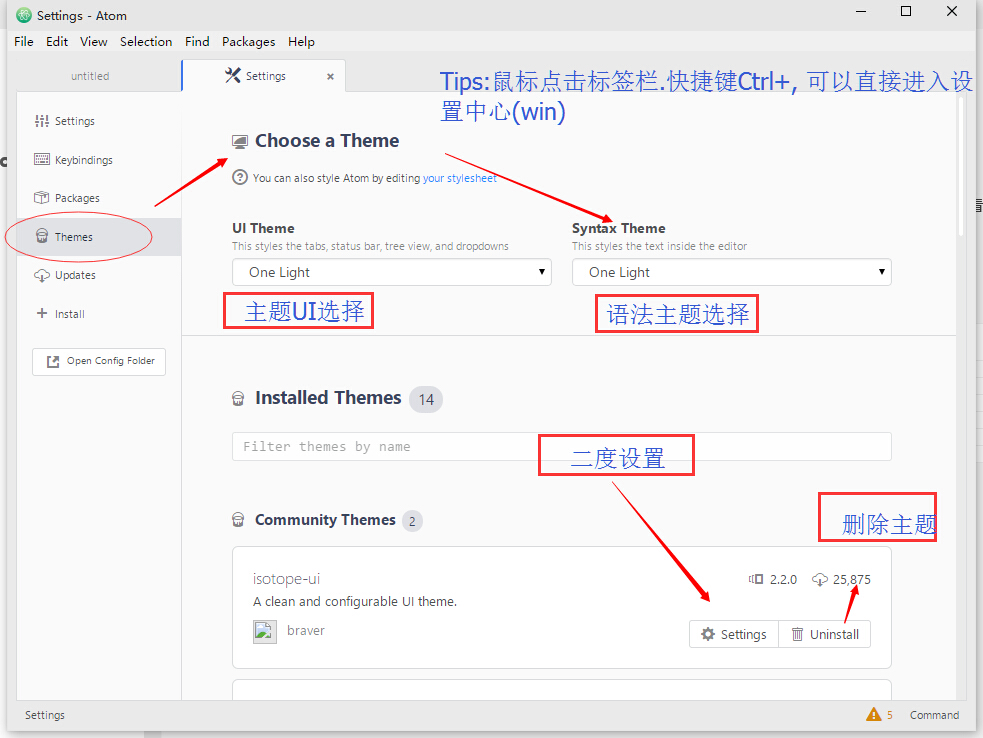
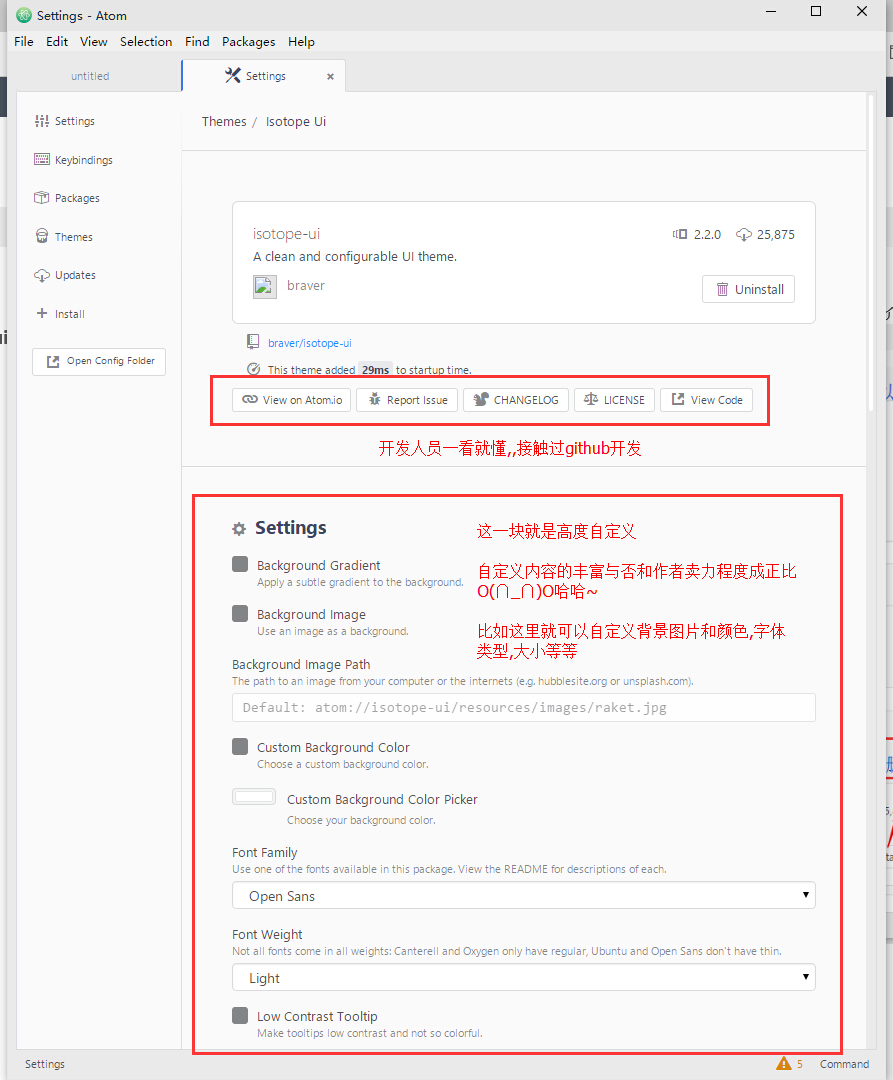
何为二度设置,就是不用手写代码修改配置文件,点点鼠标,填填输入框就能生效,主题以 isotope-ui 这个做例子介绍,看图:


一般有二度设置的,最下面一块都有 readme 或者其他引导教程, 插件的二度设置和主题大同小异,有 二度内部都是插件功能的启用及代码部署教程, 感觉比 Sublime 人性化好多,sublime 的插件说明要自己上 Github 或者 package control 查看。
内部自带的主题就不介绍了,都挺耐看的
| 主题名字 | 描述 | 个人评价 |
|---|---|---|
| isotope-ui | A clean and configurable UI theme. | 高贵黑,但是不带语法主题,支持高级自定义 |
| seti-UI | A dark colored UI theme for atom with custom file icons | 扁平化磨砂黑,不带语法主题,自带了文件图标(还行) |
| monokai-flat | 用过sublime flat主题的都知道 | 赞赞,熟悉的气息 |
1.Emmet — 用过都说好,神器;有个别快捷键会和 Markdown preview 快捷键冲突,改下就好了
2.autoprefixer — 用来补充 css 前缀的,会自动生成多个浏览器的前缀
3.color-picker — 取色器,太赞了有木有,比 sublime 那个好用,不卡,启动超快
4.linter — 这货默认可以识别多门语言的错误,但是不细致,属于主插件,可以针对性的安装更细致的检查插件(太多,不一一列出,下面是前端可能用到的)
5.autocomplete-plus — 完善自带 autocomplete,有二度设置,接下来列出的一些有二度设置
autocomplete-css — 你懂得,更加细致