一个简单的 JSON 对象语法:
{ "name":"Vue5教程", "alexa":8000, "site":null }JSON 对象使用在大括号({})中书写,对象可以包含多个 key/value(键/值)对。
其中:
JSON 对象可以使用 JavaScript 创建。我们来看看使用 JavaScript 创建 JSON 对象的各种方式:
var JSONObj = {};var JSONObj = new Object();var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };这里有一个例子,展示了在 JavaScript 中使用 JSON 创建对象,可以将下面的代码保存为 json_object.htm:
<html>
<head>
<title>在JavaScript中使用JSON创建对象()</title>
<script language="javascript" >
var JSONObj = { "name" : "编程狮()", "time" : 2020 };
document.write("<h1>JSON和JavaScript的例子</h1>");
document.write("<h3>网站的名字="+JSONObj.name+"</h3>");
document.write("<h3>时间="+JSONObj.time+"</h3>");
</script>
</head>
<body>
</body>
</html>现在让我们尝试使用 IE 或者任何其他启用了 JavaScript 的浏览器打开这个页面,这会生成如下所示结果:

你可以使用点号(.)来访问对象的值:
你也可以使用中括号([])来访问对象的值:
你可以使用 for-in 来循环对象的属性:
在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:
下面的例子展示了在 JavaScript 中使用 JSON 创建数组对象,可以将下面的代码保存为 json_array_object.htm:
<html>
<head>
<title>在 JavaScript 中使用 JSON 创建数组对象()</title>
<script language="javascript" >
document.writeln("<h2>JSON数组对象()</h2>");
var books = {
"Pascal" : [
{ "Name" : "Pascal Made Simple", "price" : 700 },
{ "Name" : "Guide to Pascal", "price" : 400 }
],
"Scala" : [
{ "Name" : "Scala for the Impatient", "price" : 1000 },
{ "Name" : "Scala in Depth", "price" : 1300 }
]
}
var i = 0
document.writeln("<table border='2'><tr>");
for(i=0;i<books.Pascal.length;i++)
{
document.writeln("<td>");
document.writeln("<table border='1' width=100 >");
document.writeln("<tr><td><b>Name</b></td><td width=50>"
+ books.Pascal[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width=50>"
+ books.Pascal[i].price +"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
for(i=0;i<books.Scala.length;i++)
{
document.writeln("<td>");
document.writeln("<table border='1' width=100 >");
document.writeln("<tr><td><b>Name</b></td><td width=50>"
+ books.Scala[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width=50>"
+ books.Scala[i].price+"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
document.writeln("</tr></table>");
</script>
</head>
<body>
</body>
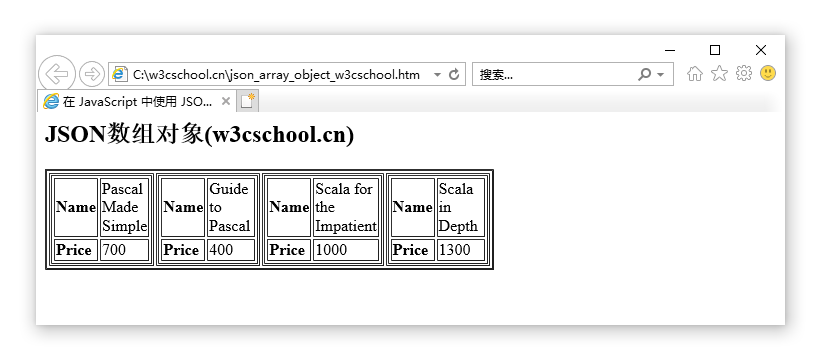
</html>现在让我们尝试使用 IE 或者任意其他启用了 JavaScript 的浏览器打开这个页面,和会生成如下所示结果:

JSON 对象中可以包含另外一个 JSON 对象:
myObj = {
"name":"Vue5教程",
"alexa":10000,
"sites": {
"site1":"",
"site2":"m.",
"site3":"c."
}
}你可以使用点号(.)或者中括号([])来访问嵌套的 JSON 对象。
你可以使用点号(.)来修改 JSON 对象的值:
你可以使用中括号([])来修改 JSON 对象的值:
JSON 对象和 JSON 字符串的区别:
JSON 对象
var str2 = { "name": "asan", "sex": "man" };
JSON 字符串
var str1 = '{ "name": "deyuyi", "sex": "man" }';