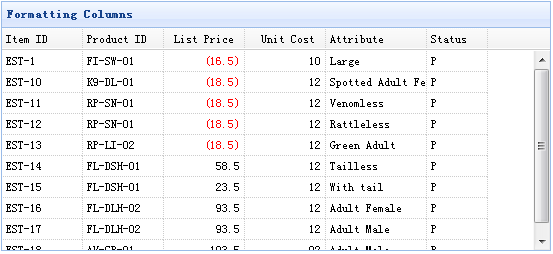
以下实例格式化在easyui DataGrid里的列数据,并使用自定义列的formatter,如果价格小于20,则文本变为红色。

为了格式化一个数据网格(DataGrid)列,我们需要设置formatter属性,它是一个函数。这个格式化函数包含三个参数:
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>请注意,'listprice'字段有一个'formatter'属性,用来指明格式化函数。
function formatPrice(val,row){
if (val < 20){ return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}