HTML 编辑器是用于编写 HTML 的工具,使用 HTML 编辑器时以编辑主题,索引,自定义窗口,选择添加搜索页。
下列是三种专门用于编辑 HTML 的 HTML 编辑器:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML 编辑器
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad(PC)或 TextEdit(Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
我们可以使用 Notepad 工具来创建 HTML 文件,具体的步骤参考如下:
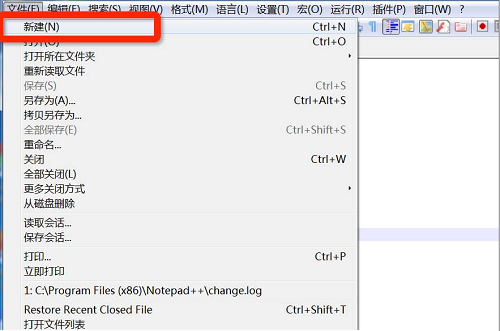
打开 Notepad 的步骤( Windows 系统中):
在记事本中输入 HTML 代码:
在 Notepad 文件菜单中选择另存为。
您可以以.htm或者.html扩展名保存您的 HTML 文件,两者没有区别,根据您的使用习惯即可。
将该文件保存在您常用的文件夹中,比如 Vue5教程

启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
运行显示结果类似如下:

1、用 UltraEdit(编辑工具)
UltraEdit 文本编辑器能够满足你一切编辑需要的编辑器。
UltraEdit 文本编辑器是一套功能强大的文本编辑器。
UltraEdit 文本编辑器内建英文单字检查,C ++ 及 VB 指令突显,可同时编辑多个文件,而且即使开启很大的文件速度也不会慢。
UltraEdit 软件附有 HTML 标签颜色显示,搜寻替换以及无限制的还原功能,一般大家喜欢用其来修改 EXE 或 DLL 文件。


2、Notepad++ (代码编辑器)
Notepad++ 是在微软视窗环境之下的一个免费的代码编辑器。它使用较少的 CPU 功率,降低电脑系统能源消耗,但轻巧且执行效率高,使得 Notepad++ 可完美地取代微软视窗的记事本。


3、Adobe Dreamweaver CC
Dreamweaver CC 是世界顶级软件厂商 Adobe 推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建 Web 页面。其成熟的代码编辑工具更适用于 Web 开发高级人员的创作!


4、EditPlus (文本编辑器)
EditPlus(文字编辑器)一套功能强大,可取代记事本的文字编辑器,拥有无限制的 Undo/Redo、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能。而它还有一个好用的功能,就是它有监视剪贴簿的功能,能够同步于剪贴簿自动将文字贴进 EditPlus 的编辑窗口中,让你省去做贴上的步骤。另外它也是一个好用的 HTML 编辑器,除了可以颜色标记 HTML Tag (同时支持 C/C++、Perl、Java)外,还内建完整的 HTML 和 CSS1 指令功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间,若你有安装 IE 3.0 以上版本,它还会结合 IE 浏览器于 EditPlus 窗口中,让你可以直接预览编辑好的网页(若没安装 IE,也可指定浏览器路径)。


在编写 HTML 代码的时候通常会有以下两种主要类型的错误:
HTML 本身不容易出现语法错误,因为浏览器是以宽松模式运行的,这意味着即使出现语法错误浏览器依然会继续运行。浏览器通常都有内建规则来解析书写错误的标记,所以即使与预期不符,页面仍可显示出来。当然,是存在隐患的。
注释:HTML 之所以以宽松的方式进行解析,是因为 Web 创建的初心就是:人人可发布内容,不去纠结代码语法。
我们通过一段含有错误的 HTML 代码来讨论一下:
以下是上述代码出现的问题:
<strong>元素没有结束标签。这就严重了,因为该元素结束的位置难以确定。事实上所有剩余文本都加粗了。<li>元素中存在嵌套问题:对于“<strong>重点(strong)<em>重点强调( strongly emphasised)?</strong>这又是什么鬼?</em>”浏览器很难做出正确解释,理由同上。href属性缺少了一个双引号。从而导致了一个最严重的问题:整个链接完全没有渲染出来。但是浏览器会尝试修补代码错误:
<p>和<li>元素加上了关闭标签。<strong>没有明确的关闭标签,因此浏览器为之后所有独立块都补全了<strong></strong>。阅读以上示例后,你会发现保持良好 HTML 格式的重要性。