CSS字体属性定义字体,加粗,大小,文字样式。

 在计算机屏幕上,sans-serif 字体被认为是比 serif 字体容易阅读
在计算机屏幕上,sans-serif 字体被认为是比 serif 字体容易阅读
在CSS中,有两种类型的字体系列名称:
通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")
| Generic family | 字体系列 | 说明 |
|---|---|---|
| Serif | Times New Roman
Georgia |
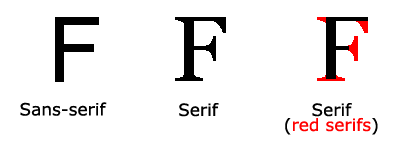
Serif字体中字符在行的末端拥有额外的装饰 |
| Sans-serif | Arial
Verdana |
"Sans"是指无 - 这些字体在末端没有额外的装饰 |
| Monospace | Courier New
Lucida Console |
所有的等宽字符具有相同的宽度 |
 除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如 Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
对于较常用的字体组合,看看我们的 Web安全字体组合。
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
正常 - 正常显示文本
斜体 - 以斜体字显示的文字
倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就<h1> - <h6>表示标题和<p>表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
设置一个指定大小的文本
不允许用户在所有浏览器中改变文本大小
确定了输出的物理尺寸时绝对大小很有用
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器中改变文字大小
 如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
设置文字的大小与像素,让您完全控制文字大小:
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 调整文本大小。
注意:以上实例不能在IE9以前的版本运行。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
为了避免 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em 的尺寸单位由W3C建议。
1em 和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 30px,那么公式需改为:pixels/30=em)
在上面的例子,em 的文字大小是与前面的例子中像素一样。不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。
不幸的是,仍然是 IE 浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小。
在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:
我们的代码非常有效。在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
设置字体加粗
这个例子演示了如何设置字体的加粗。
可以设置字体的转变
这个例子演示了如何设置字体的转变。
在一个声明中的所有字体属性
本例演示如何使用简写属性将字体属性设置在一个声明之内。
本例演示如何设置字体风格。
使用在线生成字体CSS样式工具可以快速生成 CSS 字体样式

| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |